SwiftUIで簡単なストップウォッチタイマーアプリを作ってプレビューしてみた【サンプルコード】
目次
こんにちは。
今年の目標の一つに「iOSアプリのリリース」があるので、絶賛勉強中です。今までは、Apple公式のチュートリアルに取り組んでいました。
過去記事 : 【入門者向け解説】SwiftUIのチュートリアルでiOSアプリ開発を体験してみたのでまとめ【第1回 Viewで画面を構成】
今回は、以下の記事を参考に試しにタイマーアプリを作ってみます。
参考 : Qiita | SwiftUIを使って学習がてらタイマーアプリを作ってみよう2
とてもわかり易い記事だったのでオススメです。そのままコピペだとプレビューで動かなかったので、少し補足もあります。
アプリの完成イメージ
プレビューで動作が確認できました。

SwiftUIでアプリの作成を開始する
こちらの過去記事にチュートリアルをまとめているのでご参考に。
【入門者向け解説】SwiftUIのチュートリアルでiOSアプリ開発を体験してみたのでまとめ【第1回 Viewで画面を構成】
プロジェクト作成手順の要点を抜粋。
- Create a new Xcode projectを選択
- iOS -> App -> Next
- Product Nameにアプリ名「TimerApp」を入力
- InterfaceはSwiftUI、Life CycleはSwiftUI Appを選択
ファイル構成
XCodeメニューの「File」→「New」→「File」から以下の2つのファイルを作成します。
- TimerModel.swift
- swiftファイル
- タイマーのクラスを定義する
- swiftファイル
- TimerView.swift
- swift viewファイル
- 上のファイルで定義したモデルを画面にレイアウトする。
- スタート/ストップボタンをレイアウトする。
- swift viewファイル
タイマーアプリのサンプルコード
冒頭の参考記事に、少し修正を加えました。
TimerModel.swift
import Foundation
import Combine
class TimerModel: ObservableObject{
@Published var count: Int = 0
@Published var timer: AnyCancellable!
func start(_ interval: Double = 1.0){
print("start timer!")
if let _timer = timer{
_timer.cancel()
}
timer = Timer.publish(every: interval, on: .main, in: .common)
.autoconnect()
.receive(on: DispatchQueue.main)
.sink(receiveValue: ({_ in
self.count += 1
}))
}
func stop(){
print("stop timer!")
timer?.cancel()
timer = nil
}
}
こちらは参考記事のサンプルコードまま。
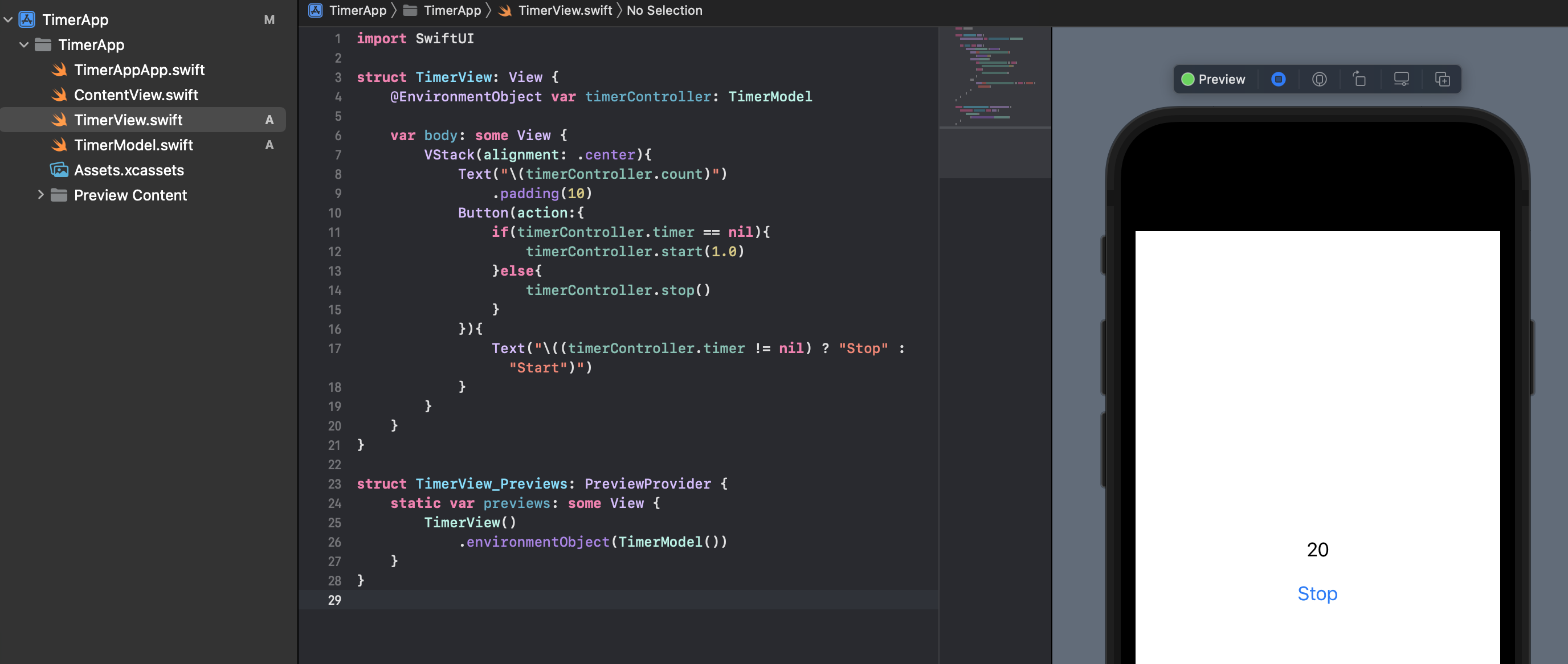
TimerView.swift
import SwiftUI
struct TimerView: View {
@EnvironmentObject var timerController: TimerModel
var body: some View {
VStack(alignment: .center){
Text("\(timerController.count)")
.padding(10)
Button(action:{
if(timerController.timer == nil){
timerController.start(1.0)
}else{
timerController.stop()
}
}){
Text("\((timerController.timer != nil) ? "Stop" : "Start")")
}
}
}
}
struct TimerView_Previews: PreviewProvider {
static var previews: some View {
TimerView()
.environmentObject(TimerModel())
}
}
ポイントは、TimerView_Previewに.environmentObject(TimerModel())というModifierをつけないとプレビュー動作しなかったです。
参考記事 : 【SwiftUI】@EnvironmentObjectの使い方
また、timerController.start()にわたす引数は1.0にして、1秒間隔でカウントアップするようにしました。
まとめ
というわけで今回はSwiftUIでシンプルなタイマーアプリを作ってみました。細かい解説は冒頭の参考記事をご参考に。
引き続き先人たちの知恵を拝借しながら、思い通りのアプリを制作できるように勉強していきます!
それでは〜
SwiftUIの参考書
2021年12月に発売された最新版。今から最新の環境でSwiftUIでアプリ開発するなら必読。
日本語で一番詳しく書かれている、入門書に最適と評価の高い書籍。


