【入門者向け解説】SwiftUIのチュートリアルでiOSアプリ開発を体験してみたのでまとめ【第1回 Viewで画面を構成】
目次
こんにちは。
ふと「iOSアプリの開発ができるようになったら面白そうでは?」と思い至り、Apple公式チュートリアルを使ってアプリ開発の勉強をしてみました。
本記事では備忘録として要点をまとめておきます。
iPhoneのアプリってこうやって作るのか〜と入門者・初心者の方はイメージが湧くはず。
実際に挑戦してみたい方はこちらのApple公式チュートリアルに取り組んでみてください。(英語のみ)

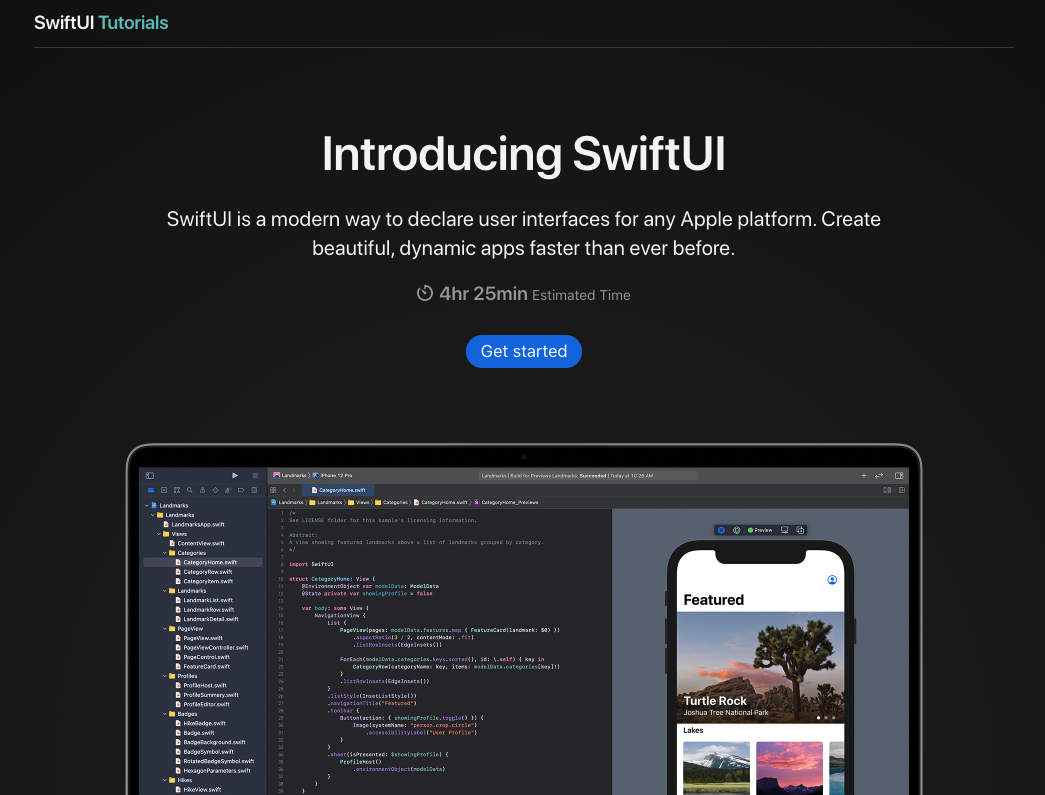
こんな感じのサイトが公式で用意されていて、およそ4時間25分でチュートリアルを完了できるとのこと。
全体で4章にわかれていて、本記事は1章の中の1つめの内容をまとめてみます。
【事前準備】 Xcodeをインストールする
第一回なので事前準備についても軽く触れておきます。
iOSアプリ開発にはSwiftというプログラミング言語を使います。一応どんなテキストエディタでも書けると思いますが、プレビューやビルドまで一貫して行えるSDKとしてXcodeというソフトがAppleから提供されています。普段のIDEはVSCode派という人も、最初は大人しくこれを使うのが無難だと思います。
私がインストールしたバージョンは13.1でした。以降このバージョンを前提に進みます。
Chapter1-1を学ぶと完成するアプリ
こんな感じの画面ができあがります。ランドマークの写真と地図を表示してタイトルと概要を表示する。その名も「Landmark」!

このような画面が30分程度で作れます。カッコいい。
Chapter1のタイトルは「SwiftUI Essentials」、そしてその1節目は「Creating and Combining Views」ということで、上記のような画面を作りながらSwiftUIの基本であるビューの作成と構成方法が学べる内容になっています。
SwiftUIのプロジェクト作成
まずはXcodeを起動してプロジェクトを作成します。
- Create a new Xcode projectを選択
- iOS -> App -> Next
- Product Nameにアプリ名
Landmarksを入れる - Interfaceは
SwiftUI、Life CycleはSwiftUI Appを選択
以上で基本のファイル構成でプロジェクトが立ち上がります。
SwiftUIの基本ファイル構成
さて、ここからチュートリアルではファイルを色々作りながらSwiftUIを学んでいくわけですが、その詳細はチュートリアルをやっていただければわかるということで、本記事ではいきなり完成形をベースに解説していこうと思います。
まず、プロジェクトフォルダ内のファイルは以下の5つで構成されます。
-
最初からあるファイル
- LandmarksApp.swift
- ContentView.swift
- Assets.xcassets
-
作ったファイル
- CircleImage.swift
- MapView.swift
順番に解説していきます。
LandmarksApp.swift : アプリのメイン部分
これはプロジェクトを作ると最初からあるファイルで、プロジェクト作成時に指定したアプリ名App.swiftというファイル名になります。
import SwiftUI
@main
struct LandmarksApp: App {
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
@mainはアプリの最初に出てくる画面。
bodyの中に画面表示を記載していく感じです。HTMLと同じですね。
ContentView()は、ContentView.swiftの中身を読み込んで吐き出している部分です。つまりContentViewに記載した内容に基づいて、画面表示させています。画面表示させるブロックをViewというみたいです。
ContentView.swift : アプリに表示する画面レイアウトを記述する
こちらも最初からあるファイルで、デフォルトでは以下のように書いてありHello world!というテキストを画面中央に表示させています。
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, World!")
.padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
.padding()というように.でつながるメソッドはModifierと呼ばれています。paddingは要素の周りに余白をつくるModifierです。
structから定義される文で大きく2つのブロックができていますが、1つ目のブロックが@mainで読み込んで表示させていた部分、2つ目がプレビュー用です。
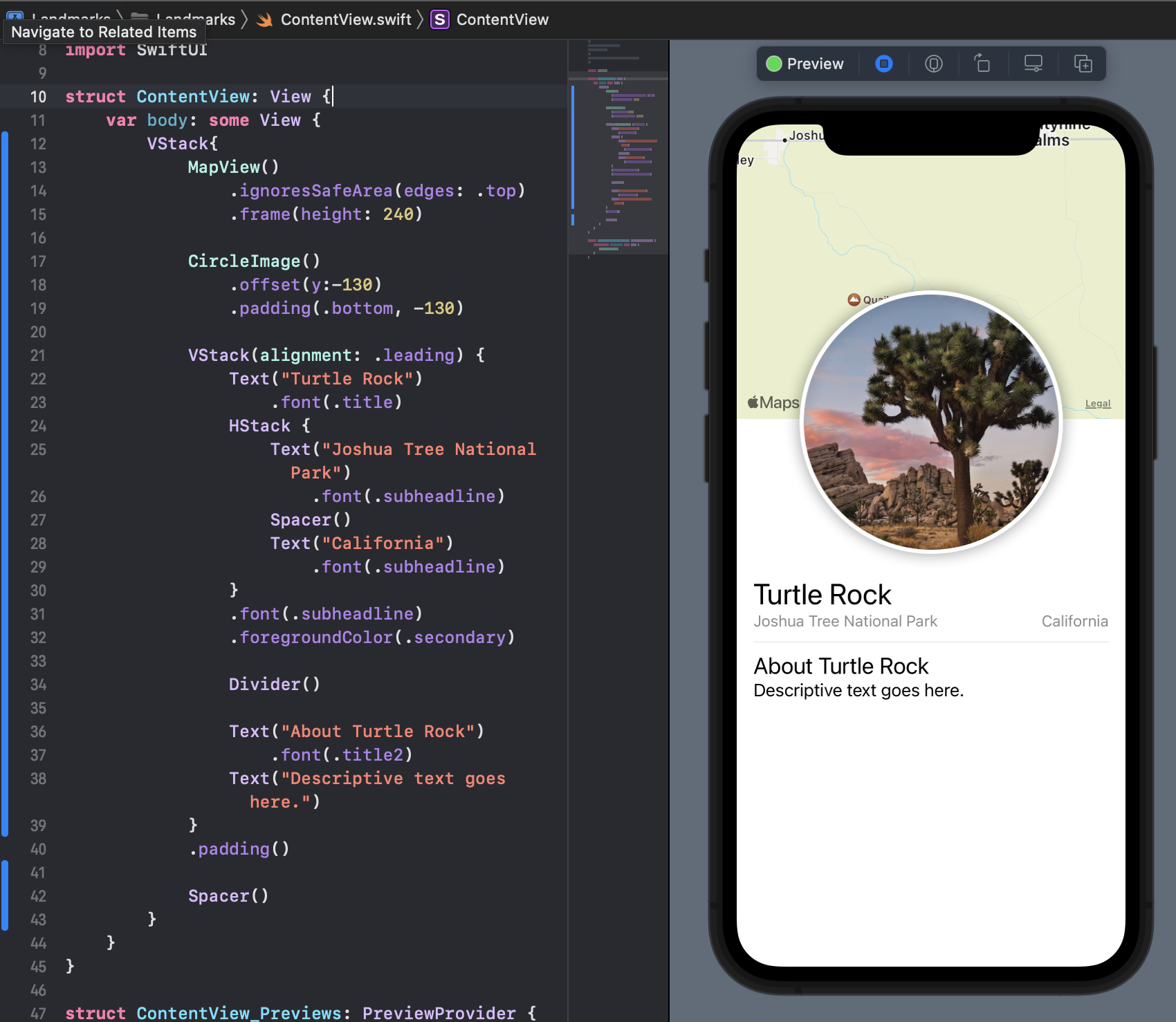
で、Chapter1-1で仕上がる内容はこちら
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
MapView()
.ignoresSafeArea(edges: .top)
.frame(height: 240)
CircleImage()
.offset(y:-130)
.padding(.bottom, -130)
VStack(alignment: .leading) {
Text("Turtle Rock")
.font(.title)
HStack {
Text("Joshua Tree National Park")
.font(.subheadline)
Spacer()
Text("California")
.font(.subheadline)
}
.font(.subheadline)
.foregroundColor(.secondary)
Divider()
Text("About Turtle Rock")
.font(.title2)
Text("Descriptive text goes here.")
}
.padding()
Spacer()
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
いきなり長くなりましたね。(苦笑)
細かく見ていくと以下のようになっています。
-
VStackはVerticalなStackのことで、{}内の要素を垂直に並べます。(途中で出てくるHStackは水平に並べます。) -
MapView()とCircleImage()はそれぞれ同じ名前を持つファイルの中に書いてあるViewを読み込んで表示させています。.で続くModifierの役割は名前から推測できるかと思いますが、各要素の表示位置のオフセットやサイズの高さなどを指定しています。 -
alignment: .leadingは中身のテキストを左揃えにしています。 -
Spacer()は間に余白を、Divider()は水平棒の仕切りを描画します。 -
.font()Modifierはタイトルやサブタイトルといったフォントのクラスを、.foregroundColor()は文字色を指定します。
最初に出した完成形スクリーンショットと見比べると、より意味が伝わるかと思います。
これだけの書き方を知るだけでも、大分アプリの画面レイアウトができそうです。
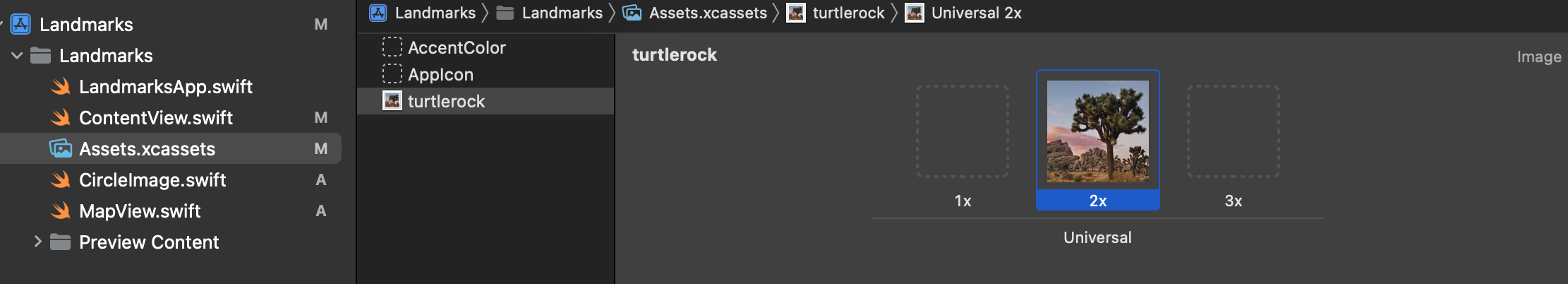
Assets.xcassets : アプリ画面に表示する画像を登録する
チュートリアルの中ではAsset Catalogと呼ばれていて、ここに画像ファイルを登録するとアプリから参照できるようになるというリソースフォルダの役割のようです。
ファイルはFinderからドラッグアンドドロップで登録できます。

画像の名前はturtlerock。
CircleImage.swift : 画像のデザイン・レイアウトを定義する
Catalogに登録したところで、こちらのファイルで読み込んでデザインを定義します。
プロジェクト内に新規ファイルでViewを作成する方法は、File > New > FileでSwiftUI Viewを選択し、ファイル名を入力します。
出来上がったファイルに以下の内容を書きました。
import SwiftUI
struct CircleImage: View {
var body: some View {
Image("turtlerock")
.clipShape(Circle())
.overlay{
Circle().stroke(.white, lineWidth: 4)
}
.shadow(radius: 7)
}
}
struct CircleImage_Previews: PreviewProvider {
static var previews: some View {
CircleImage()
}
}
Previewのブロックはお決まりなので無視するとして、1個めのブロックに注目です。
.でModifierをつなげて属性を指定します。英語なので推測できますが、上からそれぞれ
- 円形に切り出し
- 白い線で囲む
- 影を作る ということをやっています。
プログラムでこのように画像を加工してイイ感じに表示できるようです。
MapView.swift : MapKitで地図を表示できるようにする
最後のファイルも同様にXcodeのメニューからFile > New > FileとたどってSwiftUI.Viewを選択して作ります。
中身はこう
import SwiftUI
import MapKit
struct MapView: View {
@State private var region = MKCoordinateRegion(
center: CLLocationCoordinate2D(latitude: 34.011_286, longitude: -116.166_868),
span: MKCoordinateSpan(latitudeDelta: 0.2, longitudeDelta: 0.2)
)
var body: some View{
Map(coordinateRegion: $region)
}
}
struct MapView_Previews: PreviewProvider {
static var previews: some View {
MapView()
}
}
最初にimport MapKitで地図を使えるようにします。
次にbody以外に何やら長文が出てきましたね。@Stateは状態によって画面描画する内容を変更するときに使う記述のようです。
また、body内に$という記号が出てきました。このプレフィックスでUIで受け付けた入力を反映させることができます。ユーザが地図操作したら値が変わる、という使い方です。
この辺はチュートリアルをさらに進めていくと、より幅広い使い方が出てきそうです。
以上で全ファイルの中身を見終えました。お疲れさまでした。
まとめ
というわけでSwiftUIを使ったiOSアプリ開発をやってみよう!ということでApple公式チュートリアルのChapter1-1をまとめてみました。
ファイルの基本構成やView、Modifierの使い方が掴めたと思います。
実際に作ってみると、比較的簡単な記述でカッコいいデザインができそう!と感じた一方、メソッドだけでなくパラメータに.が付くなど独特な記法もありややこしいな、という印象です。
次回はChapter1-2 リストとナビゲーションの作成に取り組みます。この調子でSwiftUIを学んでいきたいと思います。
オマケ : SwiftUIの独学に役立つ参考書籍
SwiftUIの解説本も発売されており、Kindleでも読めます。
こちらの本は発行が2019/12と少し古いですが、一番詳しく書かれている本のようです。(by Amazonレビュアー)
他の本は軒並み評価が低いので、買うとしたらコレかと。
ご参考になれば幸いです。
それでは〜


