【初心者向け】Reactがなぜ人気なのか。知っておきたいReactアプリケーション開発で必要な基礎知識と基本用語の意味をまとめてみた
目次
こんにちは。
Webアプリケーション開発において人気のライブラリReact。当サイトもReactで作られています。
今回はReactの基礎知識のおさらい記事ということで、知っておきたい基本的な用語の意味をまとめておこうと思います。
ReactはJavaScriptのライブラリなので、Reactに限らずJavaScriptの用語も扱います。JavaScriptもよく知らない、これからReact開発を始めたいという方も、この記事を読むだけである程度体系立てて関連用語を理解できるかと思います。
また、この関連用語を理解すると、Reactがなぜ人気なのかもわかるはずです。
【はじめに】Reactとは
Meta(=Facebook)が開発したJavaScriptのライブラリ。2013年頃から普及。
従来JavaScriptの開発で大変だった色々なことを楽にしてくれるスマートな機能(JSXやステート、フック等、特にUI機能の構築に便利な機能)を提供してくれるのでWebフロントエンド界隈では非常に人気。
有名どころだとNetflixやInstagramにも使われています。
Node.js
JavaScript実行環境。ノード・ジェイエス。単にNodeとも。
本来ブラウザ上で動作するはずのJavaScriptを、PCのOS(=Windows, Mac, Linux)上で実行するために必要なソフトウェアです。
すでに自分のPCにあればnode -vコマンドでバージョン確認可能。なければ以下からダウンロード可能。
PC(=サーバー)で実行可能にするため、「サーバサイドのJavaScript実行環境」として捉えられることもありますが、Reactアプリ開発においては「クライアントサイド(つまりブラウザで動作するユースケース)のJavaScript開発環境」としても利用されます。後述のBabelやwebpack, ESLintなどを動かすためにも、このNode.jsが必要だからです。
npm
Node.jsのパッケージ管理ツール。Node Package Manager。
パッケージとはJavaScriptのコミュニティで生まれた便利なライブラリを公開したもの。これらをnpm installコマンドでインストールしてアプリケーション開発するのが普通です。
プロジェクト(=開発するアプリケーション)で使用するパッケージ情報はpackage.jsonというファイルにまとめて書かれます。
Yarn
npmと同じくNode.jsのパッケージ管理ツール。2016年リリース。
当時npmでできなかった依存パッケージのバージョン固定化のために開発されましたが、今はnpmでもできるのでどちらでも可です。npm同様package.jsonでパッケージ情報が管理されるので、使い勝手もほぼ同じ。
ES6
JavaScriptの言語仕様のバージョンのひとつ。2015年版なのでES2015とも。
JavaScriptの仕様はEcma Internationalという団体によって決められており、ESとはECMASCriptの略です。
ES6で追加された構文はいわゆる「モダンな構文」として知られ、時代遅れ感が出ないためにも積極的に使いたいところです。変数宣言のconst、letとかが典型ですね。varも使えなくはないですが、古いのと機能的に好まれないのでやめましょう。
Babel
JavaScriptをコンパイルするツール。
JavaScriptのコンパイルとは、ES6の新しい構文を、ES5の古い構文に変換してどのプラットフォームでも実行できるようにするということです。
後述のwebpack内で実行されるので、特に意図して実行することはないです。
参考 : https://babeljs.io/
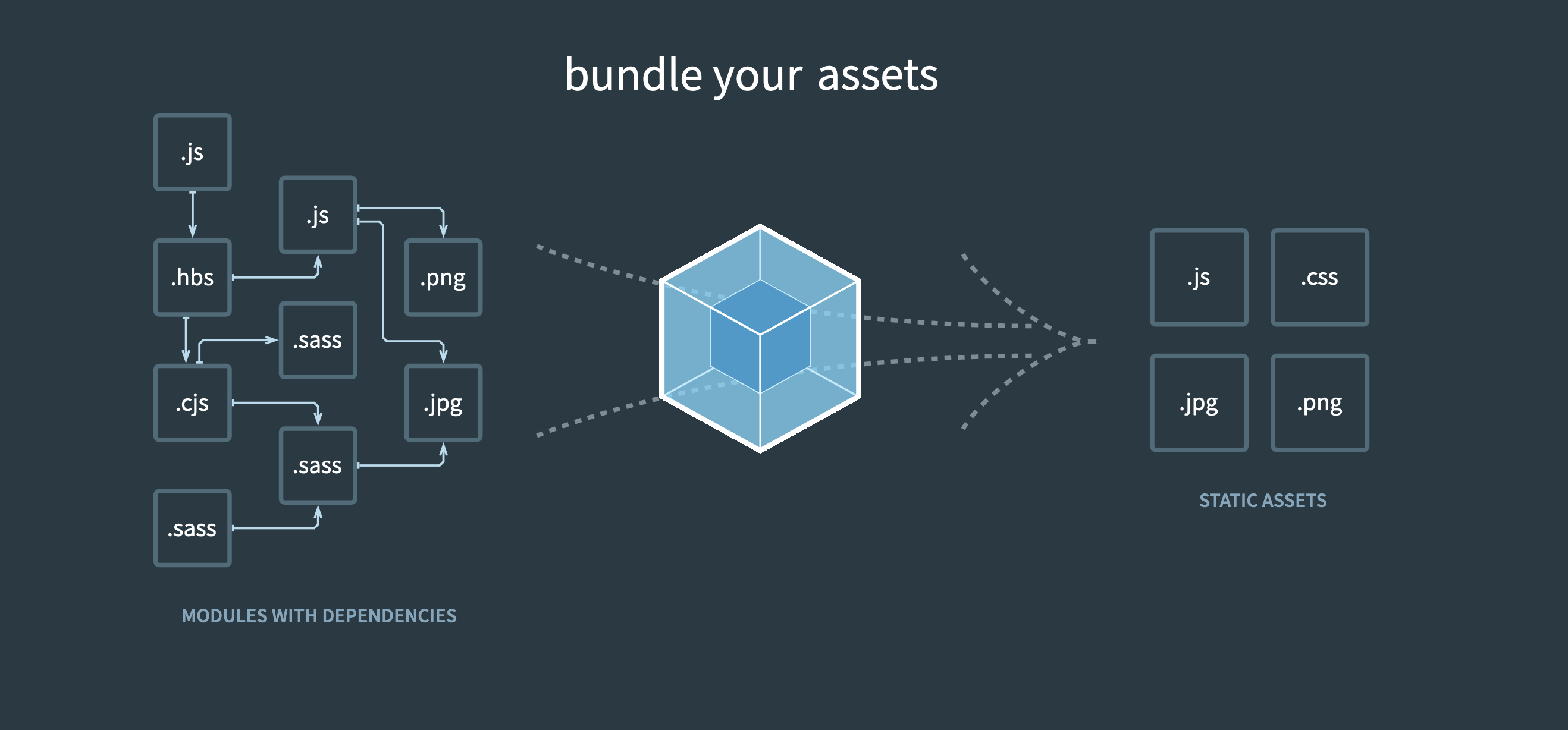
webpack
モジュールバンドラのひとつ。アプリケーションの「ビルド」で動くやつ。

ここでいう「ビルド」は以下のような役割を持ちます。
- JavaScriptやJSX、CSSの、JPGような種類の異なる依存ファイルを結合してまとめる
- コードをバンドル(レイヤー)という単位に分割して、ページやデバイスに応じて必要なコードのみロードすれば良いようにしてくれる
- コード内の余分な空白や改行を削除してミニマム化してくれる
など。要はコンパクトでシンプルにしてくれるので、パフォーマンスメリットがあります。
create-react-appなどすれば自動でwebpackの設定ファイルが出来上がるので、開発者は特に意識せず使えます。
DOM
文書オブジェクトモデル。Document Object Model。
Webページがロードされるとき、ブラウザがページ上に作成するモノを木構造にモデル化したもの。W3C(World Wide Web Consortium)で定義されたモデル。他のプログラムから操作(API操作)できるように策定されました。
DOMはマークアップ言語(HTMLやXML)のAPIと言えます。要は、JavaScriptはこれらのDOMを操作してHTMLやXMLドキュメントを書き換えることができるということです。
ちなみにマークアップ言語とは<div>Hello</div>のようなタグで囲まれた記述方式です。
モジュール
再利用可能なコードで、他のJavaScriptファイルからインポートして使うJavaScriptファイルのこと。
モジュールごとに名前空間が独立しているので、同じ名前がそれぞれのファイル内で宣言されていても重複なく使うことができます。
他のモジュールからあるオブジェクト(変数や関数)を他のモジュールで使えるようにするには、先頭にexportを付ける必要があります。逆に他のモジュールから使う場合はimportです。
SPA
シングルページアプリケーション(Single Page Application)のこと。
Webアプリケーションの画面遷移の際に、ページ全体ではなく一部分のみロードして部分的に更新する構造のアプリケーションのこと。
HTMLは初回アクセスのみロードされ、あとはJavaScriptがDOMの操作(API)でページの更新を行います。
ReactはこのようなDOM操作を行うためのライブラリとも言えます。
ルーティング
SPAでユーザーのリクエストのエンドポイント(URL)を定義すること。
SPAではブラウザのURL欄に記述されたファイルにアクセスしているわけではなく、URL欄に記述された文字をもとに、どのような画面を描画するかをルールとして決めることで成り立っています。
ReactではReact Routerのようなライブラリを使って簡単に定義できます。
ReactDOM
Reactを動作させるのに必要なライブラリの一つで、Reactで構築されたビューをブラウザで描画するためのライブラリ。
Reactと一緒にimportして使います。
React要素
DOM APIを呼び出す代わりにReactに「こういう要素を作ってくれ」という指示を書いて渡すJavaScriptオブジェクト。
DOMがマークアップ要素で成り立っているように、ReactのコンポーネントはReact要素で成り立っています。
例えば、React.createElement("div", props, "Hello")といった感じです。これはdivのHTMLタグと属性、子要素を指示として書いてReactに渡しています。
実際のコーディングでは後述のJSXを使うので、この形式での出番はほぼないです。
JSX
JavaScript XMLのこと。JavaScriptのコード中にHTMLやXMLのようなタグで要素を記述できる、Reactの言語拡張機能。
React要素の代わりに、より「最終的に描画したい要素」を書ける方法です。
HTMLによく似ていますが、classではなくclassNameを使う、{}で要素内にJavaScriptを記述できる、など若干HTMLと異なる使い勝手です。
JSXによってJavaScriptファイル内に直接HTMLのように要素を書けるのが、Reactの人気要因でもあります。
コンポーネント
特にUIの部品として使われる、使い回されるコードのこと。
たとえば、当サイトのトップページにある記事一覧のようなものです。これは、中身のデータ(タイトル、日付、ルーティング)が違うだけの、同じコンポーネントを並べたものです。
コンポーネントを使うことで、コードの無駄がなくなり読みやすくなるだけでなく、機能の追加や管理がしやすくなります。
ReactではこのようにUI(コンポーネント)とデータを切り離して別々に管理し、JSXによって画面に描画するといったことがシンプルに実現できます。
コンポーネントは基本的に関数の形で記述するので、関数コンポーネントと言ったりもします。(昔はcreateClass構文や、クラスコンポーネントといった記述方法もありました。)
Reactフラグメント
<></> これのこと。
Reactでは2つ以上の要素を返せないので、たとえば2つのdiv要素を返したい場合は、<> <div></div> <div></div> </>のようにReactフラグメントで囲うことで実現できます。
ステート, State
コンポーネントの描画後に変更される想定のデータのこと。
コンポーネントに渡すデータをプロパティといいますが、これは描画後にユーザーの操作によって変更したい場合があったりします。ユーザーの操作によってステートが変更され、ステートの変更によってプロパティが変更され、最終的に変更が必要なページの部分のみが描画更新されるといった流れで、インタラクティブなアプリケーションになります。
具体的にはuseStateというフックを使って実装します。これがとても便利でシンプル。Reactが人気なわけです。
フック, Hook
先程のuseStateのように、Reactの機能をクラスを使わずに利用できるようにしたモノの総称。
要はReact開発者が数々のアプリケーション開発の知見をもとに開発した便利ツールです。
予め提供されているものもあれば、独自フックをカスタムできたりもします。
フックはネストされた関数からは呼び出せない(トップレベルからのみ呼び出せる)、関数コンポーネントの中で呼び出さなくてはならないといった制約はありますが、どれも複雑になりがちなアプリケーションのロジックをシンプルに書けるようにしてくれます。
ステートを管理するuseStateの他には、useEffect 、useContext、useReducerなどがあります。そのうち別記事にまとめようと思ってます。
ESLint
コンパイル時に構文チェック(lint)してくれるリンター(Linter)。要はエラーチェックツールです。
開発者が何も実行せずとも、常に静的にコードを解析してくれます。コンソールに表示されるエラーや警告はESLintの機能によって出力されています。
設定ファイルを編集すれば自作のエラーを作ることも可能です。
ESlintはcreate-react-appで自動で作られます。
Prettier
コード整形ツール。
インデントのスペース数、文末セミコロンの有無など。
コードの実行においてはなくても特に問題はないですが、チーム開発で見た目を整えるために重要になります。
ESLintの機能と一部重複するので、その場合はeslint-config-prettierパッケージでルールを無効にする必要があります。
【まとめ】Reactを使うメリット
というわけで、知っておきたいReactに関する基本的な用語をまとめてみました。
React特有のメリットをまとめると、以下のようなことが言えそうです。
- JSXが使えるので、コンポーネントとロジックを同時に記述できる
- DOM操作に長けていてパフォーマンスの高い(画面描画に無駄がない)SPAを構築しやすい
- フックによってステートをシンプルに記述でき、インタラクティブなアプリケーションが簡単に実装できる
- npmと
create-react-appコマンドですぐに必要な環境を整えて開発がスタートできる
より詳しく知りたい方はこちらの書籍がおすすめです。具体的なコーディングを伴って説明されているので「それってつまり何」が解決します。習うより慣れよです。



