Next.jsのブログパフォーマンスをGoogle Lighthouseで品質チェックして性能改善してみた話
目次
こんにちは。
このNext.jsで作成しているブログも1年が経過しました。
今までは適当に記事作成に使ってましたが、ブログ本体の方にも目を向けようと思い(今更)、パフォーマンスを意識するようになりました。
今回はGoogle Lighthouseで品質チェックして色々改善したのでやったことをまとめておこうと思います。
Google Lighthouseとは?
Lighthouse はオープンソースの自動化されたツールでウェブアプリの品質向上に役立ちます。 このツールは Chrome 拡張機能として実行するか、コマンドラインから実行できます。
ということでChromeの拡張機能からWebサイトの品質チェックを行えます。無料。手軽。
評価項目は「Performance」「Accessibility」「Best Practices」「SEO」「PWA」という5項目で、各項目100点満点でスコアをつけてくれます。90以上が合格。今日もデベロッパーたちは100点を目指し日夜勤しんでいるという。(?)
詳細はこちらをご参考。
Tools for Web Developers | Lighthouse
Lighthouseをインストールして試してみた
こちらのGhromeウェブストアからLighthouseの拡張機能がインストールできます。
監査するサイトにアクセスして、デベロッパーツールから「Lighthouse」を選択します。評価する項目と、DesktopまたはMobileが選べます。

早速やってみると、スクショ取り忘れましたが、90点以上取れていたのは「SEO」のみ。他は60~80点台の酷い結果でした。
改善項目を教えてくれる
Lighthouseのレポートはスコアだけではなく改善できる項目を教えてくれます。具体的にページのどの要素にどのような問題があるのか、どうすれば改善できるのかといった方法まで教えてくれるので、Webページの改善に役立てることができます。
改善した結果
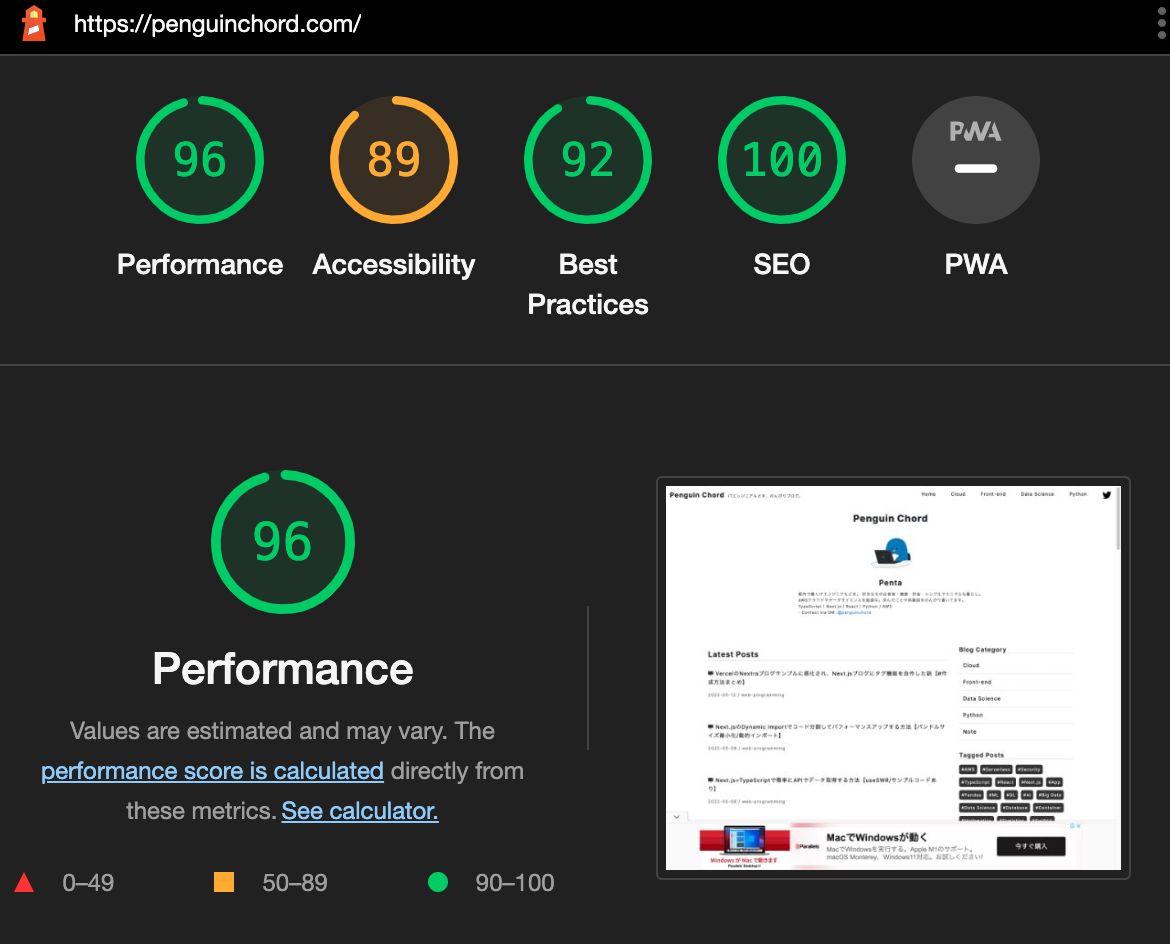
何を改善したのかの前に、先に改善結果を貼ります。

SEOは100点に、他もほぼほぼ90点超えということで、完璧ではないですが、なかなか良い感じになったと思います。
Lighthouseに指摘されて改善できた項目
ここからは具体的に何が監査に引っかかって、どう改善したかをまとめておきます。
Next.jsのhtmlタグにlang属性を追加する
- 分類 : Accessibility
- 指摘 :
<html> element does not have a [lang] attribute - 対策 : 全ページの
<html>要素にlang属性を追加する
ユーザーに言語がわからないと正しくレンダーできない可能性があるので不親切だよね、という項目。
対策は全ページに、と言ってもNext.jsでは1ファイル加工すれば解決可能です。
pages/_document.tsx(なければ作成する)に以下を記載します。コピペでOK。
import { Html, Head, Main, NextScript } from 'next/document'
export default function Document() {
return (
<Html lang="jp">
<Head />
<body>
<Main />
<NextScript />
</body>
</Html>
)
}
参考 : Next.js | Custom Document
参考 : html element does not have a lang attribute
背景色と前景色のコントラスト比を直す
- 分類 : Accessibility
- 指摘 : Background and foreground colors do not have a sufficient contrast ratio.
- 対策 : CSSのcolor(文字の色)を修正する
文字の色が背景に対して薄すぎて見にくいらしい。
18 pt、または14 ptで太字のテキストには、3:1のコントラスト比が必要です。他のすべてのテキストには、4.5 : 1 のコントラスト比が必要です。
ということで、Lighthouseのレポートにて指摘された箇所の色を見直しました。背景白に対して#aaaが薄すぎたみたいですね。#666であれば4.5以上のコントラスト比が確保できて警告を回避できました。
あとはNext.jsのデフォルトだとcodeタグがコントラスト比に引っかかったので、自分でglobals.cssを直しました。以下のカラーコードで、背景白に対してコントラスト比4.6程度とれている濃いめのピンクになります。この色です。
code {
color: #de138c;
}
参考 : web.dev | 背景色と前景色のコントラスト比が不十分である
タップターゲットのサイズを適切にする
- 分類 : SEO
- 指摘 : Tap targets are not sized appropriately
- 対策 : タップされる要素のmarginとpaddingを広めに取る
監査に引っかかったのは先日追加したばかりの「タグアイコン」でした。アイコンのサイズが小さすぎたらしいです。
どれくらい必要なのか調べてみると...
48 px x 48 px のタップターゲットは絶対に監査に失敗しません。
いやいやそれはタグアイコンとしてはでかすぎでしょう。
ということで他の要件も調べてみると、
大きく表示されてはいけないアイコンなどの要素の場合は、padding プロパティを増やしてみてください。
margin などのプロパティを使用して、互いに近すぎるタップターゲット間の間隔を広げます。タップターゲット間には少なくとも 8 px が必要です。
これらなら達成できそうです。
というわけでmarginを8pxとってみたところ、無事回避できました。
Lighthouseに指摘されたが改善できなかった項目
ちょっと調べましたが改善できなかった項目もありました。大した問題ではなさそうなので、ここはとりあえず妥協。スコアハンターではない限り、引き際が肝心です。これは勇気の撤退だ!
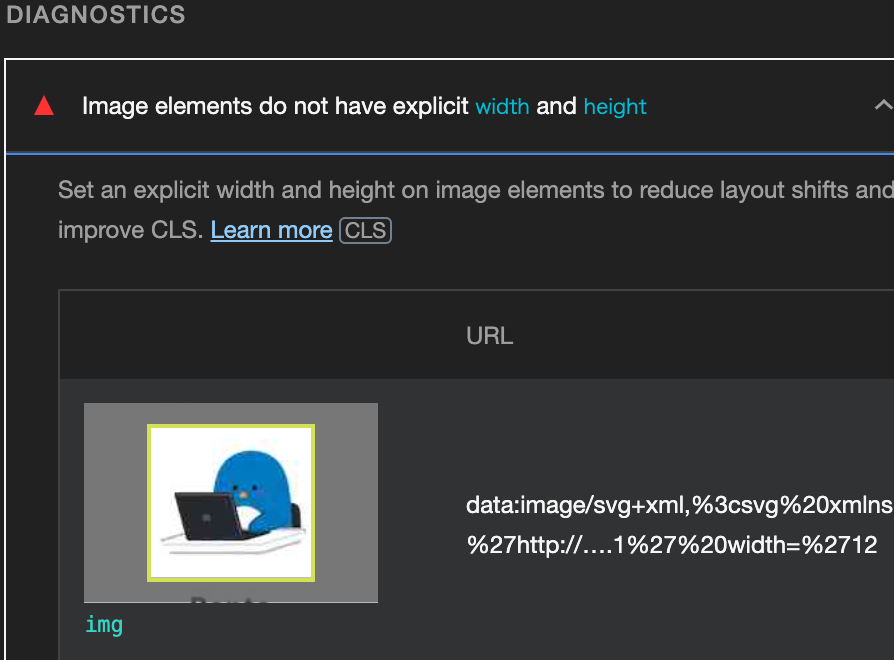
Next.js Imageに幅(width)と高さ(height)を指定する
「Performance」にてImage elements do not have explicit width and heightと指摘されます。どうやら「画像に幅と高さを厳格に指定していないとレイアウトが崩れるよー」ということらしい。
HTMLの<img>ではなくNext.jsの<Image>タグを使っている箇所で指摘されているので、Nextの問題っぽいですが、結論Next.jsではなくLighthouse側のバグだそうで、GithubでIssueが出てました。問題はなさそうなので無視します。

Google AdSenseのiframeにtitleをつける
AdSense広告を出力しているエリアにて<frame> or <iframe> elements do not have a titleと指摘されます。
こちらもGithubにissueが出てますが、Lighthouse側はサードパーティのコンテンツかどうか判断できないのでどうしようもないということだと思われます。なのでこれも妥協ですね。
参考 : aria-* attributes do not match their roles + frame or iframe elements do not have a title #13667
まとめ
というわけで今回はGoogle Lighthouseを導入してブログサイトの品質チェックを行った話でした。
非常に簡単にチェックできて改善項目を教えてくれるので便利ですね。今後の開発にも気をつけたい学びがありました。まだトップページしかチェックしていないので、他のページもチェックしていこうと思います。
Lighthouseを知らなかった方は是非試してみてください〜。
それでは。


