【備忘録】Next.js+TypeScriptで簡単なWebアプリケーションを作りたくなったので作成方法とGitHub連携の手順まとめ【Vercel/無料でできる】
目次
こんにちは。
このブログもNext.jsとTypeScriptでできているわけですが、簡単なWebアプリケーションを新しく作りたくなったので、新規アプリの立ち上げ方法を改めてまとめてみようと思います。今後迷わないように。
前提として、筆者の環境はMac OS 12とIDEとしてVS Codeを使っています。また、GitHubとVercelのユーザーアカウントを持っているものとします。
まだ持っていない方は、まずユーザーを作成しましょう。Vercelのアカウント種別は無料の「Hobby」で十分です。GitHubも無料なので、つまり完全無料で始められます。
GitHub : https://github.com/
Vercel : https://vercel.com/
それでは早速手順をまとめていきます。
1. ローカルでTypeScriptのNext.jsプロジェクトを作成
まずVS Codeでターミナルを開きます。
以下のコマンドを打てばTypeScriptのNextアプリプロジェクトが作成できます。
npx create-next-app@latest --ts
# or
yarn create next-app --typescript
# or
pnpm create next-app -- --ts
参考 : https://nextjs.org/docs/api-reference/create-next-app
途中でアプリ名(プロジェクトディレクトリの名前)が聞かれるので、好きな名前を打つとその名前でディレクトリが作成されます。なので、プロジェクト専用のディレクトリを予め作っておく必要はありません。
...
少し待つと作成されたと思います。
以下のコマンドでローカルにアプリを起動してみましょう。localhost:3000に立ち上がります。
npm run dev

というわけで、もう開発環境ができちゃいました。
2. Gitユーザー名を編集
作成されたディレクトリは勝手にgit initされていますので、リポジトリのユーザー名を変えておきます。
git config user.name "penta"
git config user.email penta@example.com
3. GitHubにリポジトリを作成
GitHubにアクセスして、「New」とかボタン押してリポジトリを新規作成します。適当な名前で。1で作成したアプリ名(ディレクトリ名)と同じで良いと思います。
リポジトリをPublicにしたくない場合はPrivateを設定するのをお忘れなく。
以下のコマンドで既存のリポジトリをremoteにpushできるようにします。手順に沿って進めていれば、同じコマンドがGitHubの画面に出てきていると思います。
git remote add origin https://github.com/{user_name}/{repository_name}.git
git branch -M main
git push -u origin main
4. VercelにGitHubリポジトリを接続してプロジェクトを作成
VercelにGitHubのリポジトリを接続して新規プロジェクトを作成します。
こちらhttps://vercel.com/new にアクセス。
Vercel上からリポジトリが見つからない場合は、画面上の「Configure GitHub App」というボタンからリポジトリを追加できます。
5. デプロイ
リポジトリを追加すると、Vercelの画面上にGithubリポジトリの一覧ができるので、そこから「Import」ボタンをクリックします。
「Configure Project」という画面に遷移しますが、特に何も設定変更せず「Deploy」をクリックします。
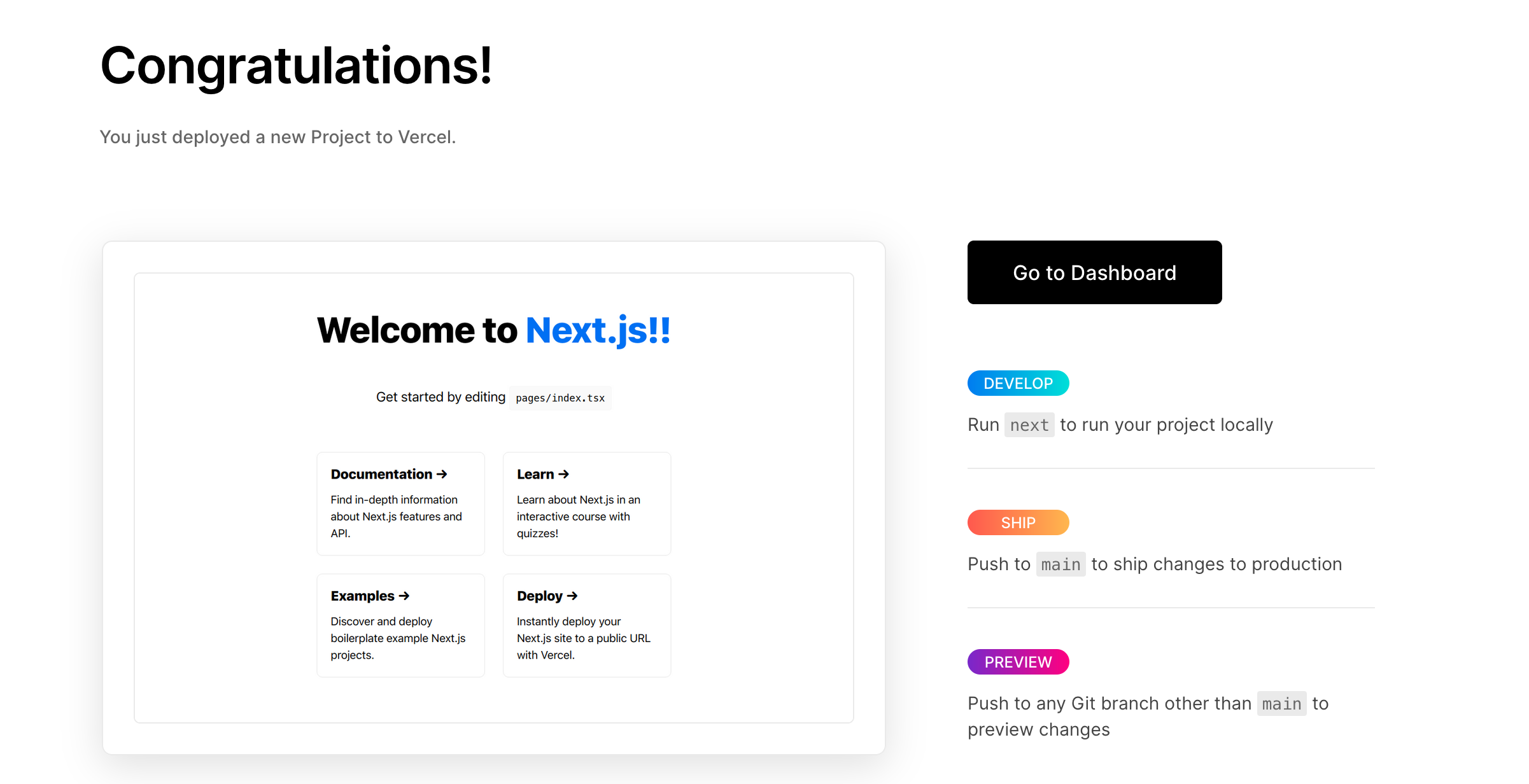
1分くらい待つと、以下の画面が出てビルドとデプロイが完了。めっちゃ簡単。

6. ドメインを設定
上の画面から「Go To Dashboard」をクリックして、「Domains」を押すとVercelの{user}/{project}/settings/domainsに遷移して、ドメインを設定できます。
無料で使えるドメイン形式はhttps://{hogehoge}.vercel.app/。
自分でドメインを取得していれば、好きなドメインに設定することも可能です。GitHubもVercelも無料で使えるので、お金をかけるとしたらここくらいです。
.vercel.appが嫌な方は、お名前.comで作りましょう。ここで取るのが安くて簡単です。
7. アプリに変更を加える & デプロイのテスト
ここまで完了したら、ローカルでアプリの中身(コード)を編集して、GitHubのメインブランチにpushするだけでインターネット上にデプロイされます。
↓ ステージング、コミット、プッシュ。
git add .
git commit
git push
1分少々待って6で設定したドメインにアクセスすると、変更がアプリに反映されていることが確認できます。
というわけで簡単にGitHub連携したアプリのCI/CD環境が整いました。
お疲れさまでした。
あとは自分のアプリを煮るなり焼くなりです。僕たちの戦いはこれからだ!


