【これだけ】Python Matplotlibの基本・よく使う設定項目まとめ【グラフを綺麗に見せるサンプルコード付き】
目次
こんにちは。
Pythonの可視化ライブラリMatplotlib。簡単にグラフを作成できますが、グラフを綺麗に見せたいときは色々と設定する一工夫が必要です。
今回はそんなMatplotlibで頻出の設定方法をまとめてみました。ドキュメントを見ると他にも設定できることは色々ありますが、よく使うものに絞ってまとめます。コピペで使えるように、極力一般的な書き方にします。
この記事に出てくる設定項目を使うと、このようなグラフが作成できるようになります。


【前提】Matplotlibのインストールとインポート
Matplotlibを使ったことがなければインストールします。
$ pip install matplotlib
グラフを書きたいPythonファイルやノートブックの冒頭でインポートします。お決まりの書き方です。
import matplotlib.pyplot as plt
サンプルデータの準備
一部の可視化用データセットにはこのブログで頻出のペンギンデータセットことpalmerpenguinsを使います。
ペンギンデータセットで機械学習/データサイエンスをはじめよう〜ダウンロード編【Python/palmerpenguins】
import pandas as pd
df = pd.read_csv("penguins.csv")
df = df[~df.isnull().any(axis=1)] # nullの行を削除
ペンギンの種類(3種)、体重[g]、くちばしの長さ[mm]の3つの特徴量を持つデータセットができました。
ラインチャートはnumpyで適当に数列を作ります。
import numpy as np
Matplotlibのテキストフォントを日本語にする方法
Matplotlibはデフォルトだと日本語フォントに対応していません。タイトルや軸名に日本語を使いたい場合は以下のように日本語フォントを指定します。
from matplotlib import rcParams
rcParams['font.family'] = 'sans-serif'
rcParams['font.sans-serif'] = 'Hiragino Maru Gothic Pro'
フォントが見つからないときの対策に、リストで複数渡すこともできます。
参考 : Configureing the font family
Matplotlibで色を指定する方法と指定できる色の名前の一覧
文字色や背景色の設定方法はこの後出てくるのですが、先に色の指定方法についてまとめておきます。
RGBもしくはRGBAで指定する場合は、タプルで(r,g,b)もしくは(r,g,b,a)の順に数値を渡します。それぞれred,green,blue,alphaの順です。範囲は0-1です。0が暗くて(濃くて)、1が明るい(薄い)。
16進数で指定する場合は文字列で先頭に#をつけます。RGB2桁ずつ計6桁が基本で、2桁ずつ同じ場合は3桁で描くこともできます。#fa6は#ffaa66と同じです。
また、代表的な色は予約された名前で渡すことも可能です。よく使う色の名前は略称もあります。b,g,r,c,m,y,k,wとかです。
# 白を指定する方法いろいろ
c = (1,1,1) # (r,g,b)
c = '#ffffff' # 16進数, 6桁
c = '#fff' # 16進数, 3桁
c = 'white' # 予約された名前
c = 'w' # 予約された略称
他にも色々あるみたいですが、大体上の書き方で網羅できます。
参考 : Specifying Colors
Matplotlibで使える色名一覧はこちら : List of named colors
プロットの種類
よく使うグラフの、基本的な使い方のおさらいです。
線グラフ(折れ線グラフ、ラインチャート)を描く方法
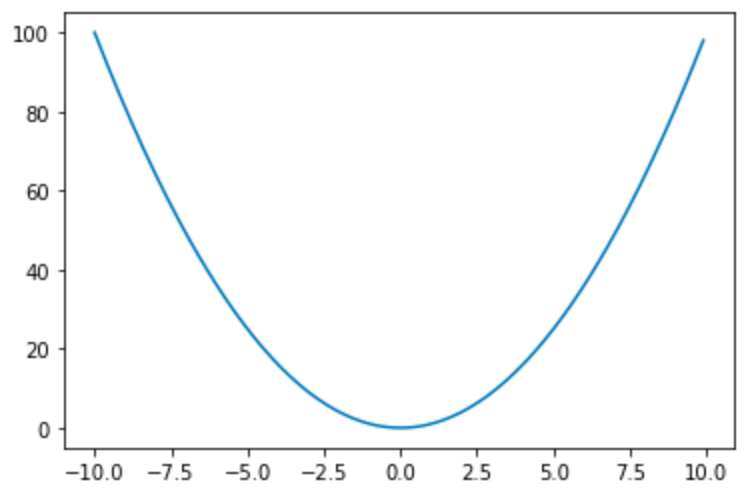
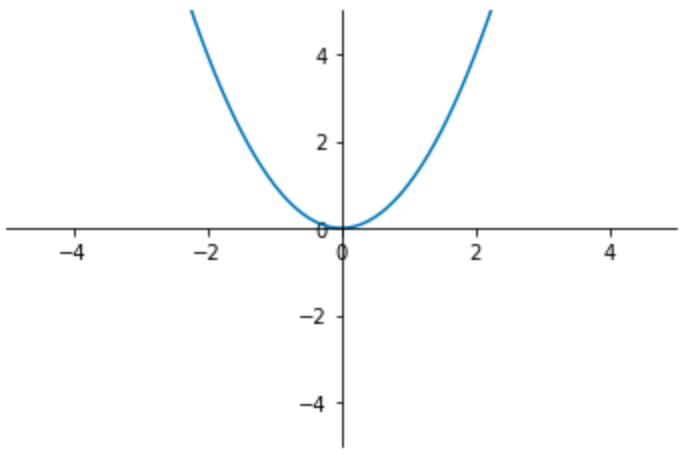
連続的に変化する値の軸に対してデータをプロットするグラフです。x-y平面上の数学の方程式や、時系列のデータを可視化するのに使います。データの間は自動的に直線が引かれます。データの間に線を引きたくない場合は、後述の散布図を使って点をプロットします。
x = np.arange(-10,10,0.1)
y = x**2 # xを自乗する2次方程式
fig = plt.figure()
ax = fig.add_subplot()
ax.plot(x, y)

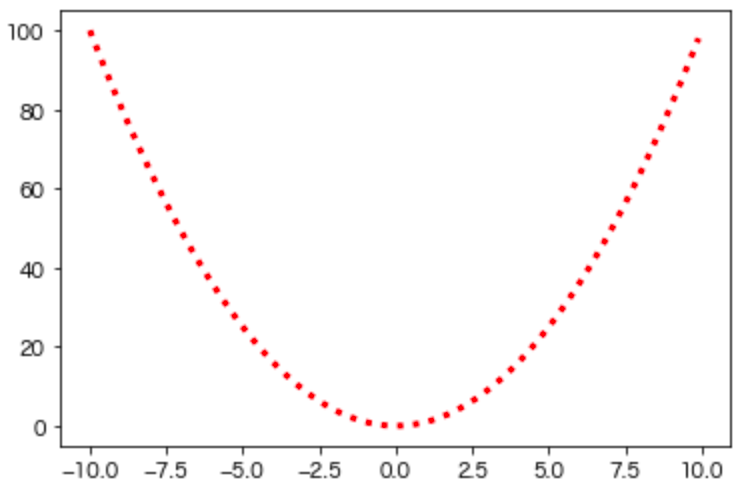
グラフの線の太さ・線のスタイル・色を変える方法
線の太さはlw、銭のスタイルはls、線の色はcで指定できます。銭のスタイルには-,--,-.,:,noneが指定できます。solid,dashed,dashdot,dotted,Noneでも同じように使えます。
ax.plot(x, y, ls=':', lw=3, c='r')

折れ線グラフのマーカーの種類・サイズ・色を変える方法
折れ線グラフのようにデータの間隔が開く場合、データの点(マーカー)を設定することでデータがある点を際立たせることもできます。マーカーの設定は、スタイルはmarker、マーカーサイズはms、マーカーの色は塗りつぶし色がmfc、フチの色がmecで指定できます。それぞれmarker face colorとmarker edge colorの略です。
マーカースタイルについては後述の散布図に書きます。
Matplotlibで使える色名一覧はこちら : List of named colors
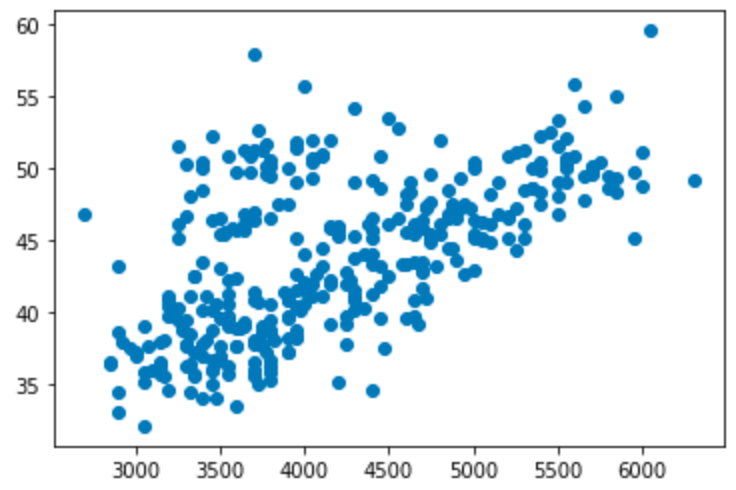
散布図をプロットする方法
散布図は、2つの特徴量(変数)を縦軸と横軸にとり、1つのデータを1つの点としてプロットすることで、特徴量に対するデータの分布を見ることができます。
特徴量として、ペンギンの「体重」を横軸に、「くちばしの長さ」を縦軸にしてデータをプロットします。
x = df["body_mass_g"].to_numpy()
y = df["bill_length_mm"].to_numpy()
fig = plt.figure()
ax = fig.add_subplot()
ax.scatter(x,y)

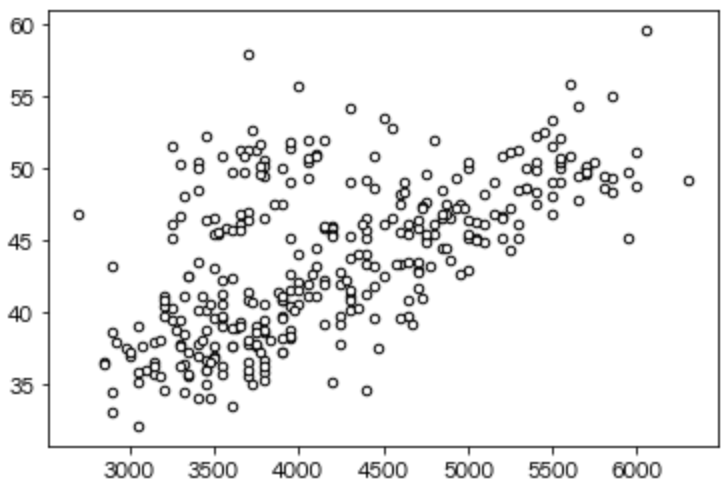
散布図のマーカー種類・色・サイズ・線幅を変える方法
scatterのパラメータとして、「点」に相当するマーカーの色はc、サイズはs、線幅はlinewidths、縁の色はedgecolors、カラーマップはcmap、スタイルはmarkerで指定します。
ax.scatter(
x, y,
s=20, c='w', marker='o', linewidth=1, edgecolors='k',
)
マーカーのスタイルは'o', 'v', '^', '<', '>', '8', 's', 'p', '*', 'h', 'H', 'D', 'd', 'P', 'X'が使えます。

参考 : matplotlib.pyplot.scatter
参考 : matplotlib.markers.MarkerStyle
Matplotlibで使える色名一覧はこちら : List of named colors
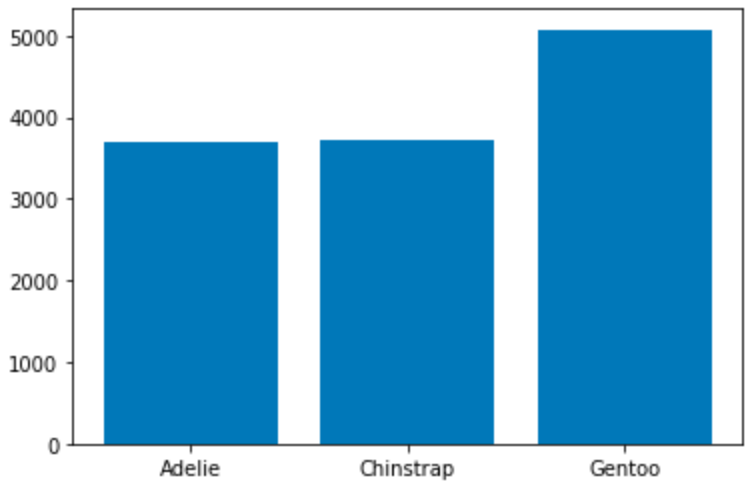
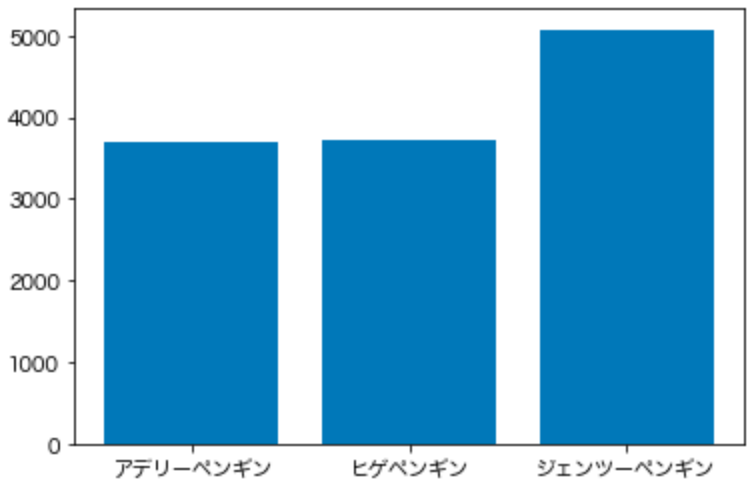
棒グラフを描く方法
ペンギンの種類別に、体重の平均値を棒グラフにしてみます。
X = df.groupby(by="species")["body_mass_g"].mean()
x = X.index
y = X.to_numpy()
fig = plt.figure()
ax = fig.add_subplot()
ax.bar(x,y)

棒グラフの塗りつぶしの色と模様(ハッチ)を指定する方法
塗りつぶしは色はfcもしくはfacecolor、塗りつぶしのハッチはhatchで指定できます。
ハッチは'/', '\', '|', '-', '+', 'x', 'o', 'O', '.', '*'が使えます。2つ重ねることで複数組み合わせたり、//のように同じハッチを重ねると密にできます。
棒グラフの幅・目盛りに対する位置を変える方法
棒の幅はwidthで指定します。widthのデフォルトは0.8です。1だと隣の棒とくっつきます。
目盛りに対する横位置はalignで設定します。alignはedgeにすると、棒の左側が目盛りに合います。棒の右側を目盛りに合わせたい場合は、edgeにした上で、widthにマイナスの値を指定します。
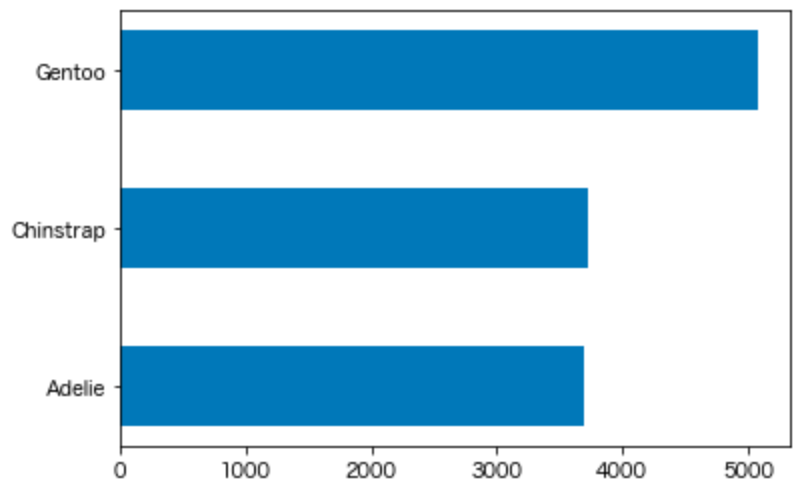
棒グラフの向きを横向きにする方法
bar()ではなくbarh()で横向きの棒グラフにできます。多分hはhorizontal(水平)の意味です。
向きが変わるので、棒の幅はwidthではなくheightで指定します。
X = df.groupby(by="species")["body_mass_g"].mean()
fig = plt.figure()
ax = fig.add_subplot()
ax.barh(X.index,X.to_numpy(),height=.5)

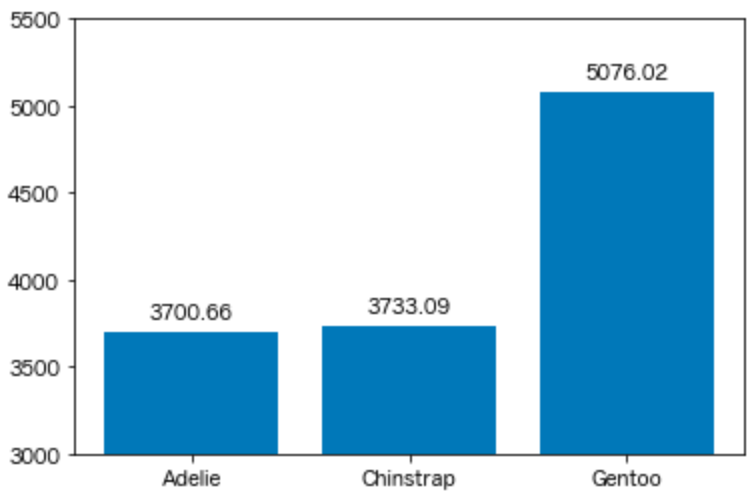
棒グラフにデータの値をテキストで表示する方法
ax.bar_labelで棒グラフにデータの値を表示できます。
パラメータは、数値の桁数をfmt、棒から値までの余白をpaddingで指定できます。paddingをマイナスにすれば値を棒の内側に書けます。
fig = plt.figure()
ax = fig.add_subplot()
bar = ax.bar(X.index,X.to_numpy())
ax.bar_label(bar, fmt='%.2f', padding=5)
ax.set_ylim([3000,5500])

参考 : matplotlib.axes.Axes.bar_label
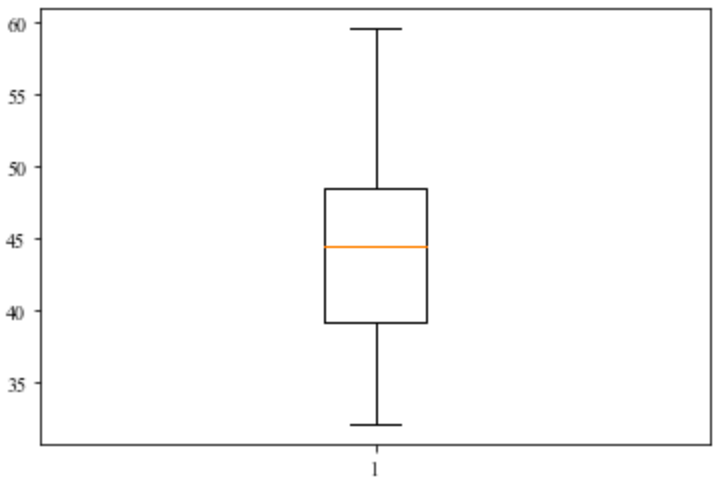
箱ひげ図を描く方法
箱ひげ図は統計でよく出てくる図で、データの最小値・最大値・四分位範囲がひと目でわかるのでデータの分布を把握するのに役立ちます。箱が中央値と四分位範囲、ヒゲが最小値と最大値を表します。
Matplotlibの箱ひげ図では、ヒゲは最小・最大ではなく、IQR(InterQuartile Range)×1.5だけQ1,Q3から離れた位置までヒゲが伸びます。それ以外は外れ値(fliers)としてプロットされます。
Q1,Q3はそれぞれデータを小さい順に並べたときに、「データの数が1/4の位置」と「データの数が3/4の位置」のことです。25パーセンタイル、75パーセンタイルとも言います。
Q1-1.5IQR Q1 median Q3 Q3+1.5IQR
|-----:-----|
o |--------| : |--------| o o
|-----:-----|
flier <-----------> fliers
IQR
boxplotで箱ひげ図が描けます。
X = df['bill_length_mm'].to_numpy()
fig = plt.figure()
ax = fig.add_subplot()
ax.boxplot(X)

箱ひげ図を並べる方法
データはリスト形式で渡すことで複数のデータを並べてプロットできます。種類の異なるデータを並べたり、株価のチャートみたいに時系列による分布の変遷を見るといった使い方が考えられます。
ただ、x軸のラベルは上の1のように数字で連番が振られます。データの種類を示したい場合は、labelにラベルのリストを渡すことで、x軸のラベルを変えられます。
ax.boxplot([X1,X2],label=['Adelee','Gentoo'])
箱ひげ図を横にする方法
vertをFalseにすると横向きになります。デフォルトはTrueです。vertical(垂直)の略っぽいです。
ax.boxplot(X,vert=False)
箱ひげ図の中央値の色を変える方法
デフォルトだと中央値の色が何故か赤くなっているので、これが気に入らない場合は以下のように設定して中央値を色を変えられます。箱ひげ図は他のグラフと違ってdict形式で私、箱・ヒゲ・中央値などの属性を細かく変えるようになっています。
以下は中央値の色を変える例です。
ax.boxplot(X,medianprops=dict(color='black'))
プロットエリアに関する設定
グラフの画像サイズを変える方法
plt.figure()の引数にfigsizeを[幅, 高さ]の順で渡します。
fig = plt.figure(figsize=[6,1])
デフォルトは[6.4, 4.8]で、単位はinchです。dpi=を渡すとインチあたりのドット(デフォルトは100)を変えることもできます。
背景色を変える方法
bgcolor="black"
fig = plt.figure(facecolor=bgcolor)
ax = fig.add_subplot(facecolor=bgcolor)
デフォルトはwhiteです。プロットされるエリアの外はfigure()に、中はsubplot側に渡します。
Matplotlibで使える色名一覧はこちら : List of named colors
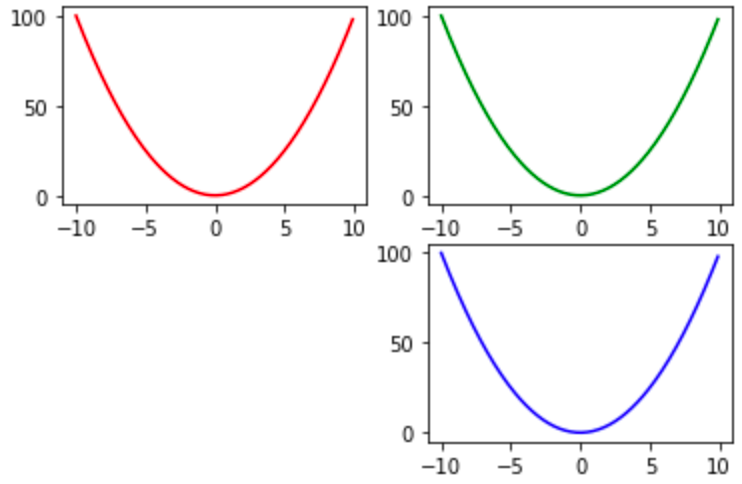
複数のグラフを縦と横に並べる方法
add_subplotを使います。引数にわたす数字は、「行数」「列数」「index」の順。
たとえば2行2列で4個のグラフを並べたい場合は、221~224を渡します。渡し方は221でも(2,2,1)でもどちらの書き方でもOKです。
fig = plt.figure(figsize=[6,4])
ax1 = fig.add_subplot(221)
ax2 = fig.add_subplot(222)
ax3 = fig.add_subplot(224)
ax1.plot(x,y,color="r")
ax2.plot(x,y,color="g")
ax3.plot(x,y,color="b")

上の例のように、間のindex番号が空いていても大丈夫です。
参考 : add_subplot
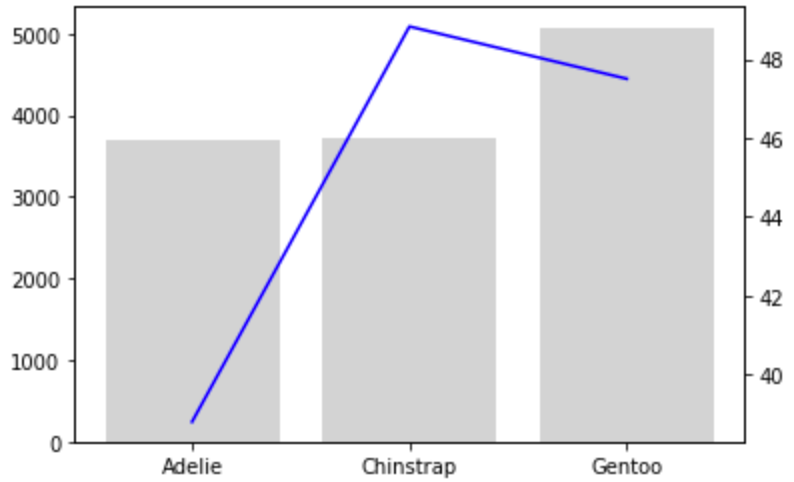
複数種類のグラフを重ねて2軸プロットする方法
ax.twinxでx軸を共有する2軸プロットが作成できます。
棒グラフと折れ線グラフを書いてみます。
Y1 = df.groupby(by="species")["body_mass_g"].mean()
Y2 = df.groupby(by="species")["bill_length_mm"].mean()
x = Y1.index
y1 = Y1.to_numpy()
y2 = Y2.to_numpy()
fig = plt.figure()
ax1 = fig.add_subplot()
ax2 = ax1.twinx()
ax1.bar(x,y1,color="lightgrey")
ax2.plot(x,y2,color="blue")

複数のグラフを色違いで重ねてプロットする方法
同じaxesに対して複数回プロットすると、同じ軸上に色違いのプロットをすることができます。
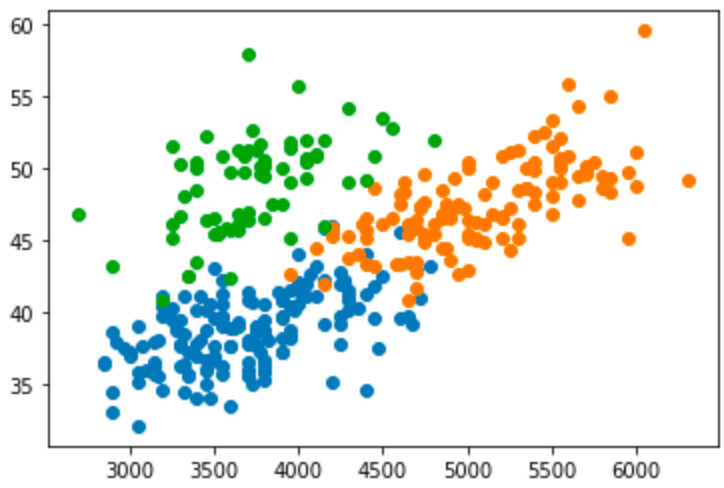
よくあるのは、グループごとに色違いでプロットしたい場合です。for文でペンギンの種類を取り出して、種類ごとの特徴量をプロットしてみます。
fig = plt.figure()
ax = fig.add_subplot()
for s in df["species"].unique():
_x = df[df["species"]==s]["body_mass_g"]
_y = df[df["species"]==s]["bill_length_mm"]
ax.scatter(_x,_y)

特に色を指定しなくても、プロットを呼び出すたびに、カラーマップに応じて自動で色が変わります。
カラーマップで色を変える方法は後述します。
プロットの色をカラーマップを選択して変える方法
「複数のグラフを色違いで重ねてプロットする方法」にて描いたグラフは、デフォルトのカラーマップに応じて自動で色が選択されました。こちらはカラーマップを選択して色を変える方法です。
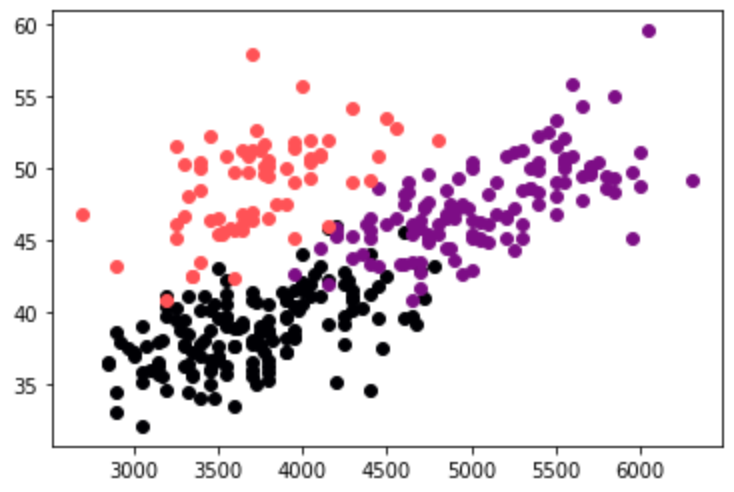
例としてmagmaというカラーマップを使ってみます。
import matplotlib.cm as cm
fig = plt.figure()
ax1 = fig.add_subplot()
species = df["species"].unique()
for i,s in enumerate(species):
_x = df[df["species"]==s]["body_mass_g"]
_y = df[df["species"]==s]["bill_length_mm"]
ax1.scatter(_x,_y,color=cm.magma(i/len(species)))
colorにmagmaを指定します。引数に取るグラデーションは0~1なので、繰り返しの番号を繰り返す総数で割ります。

カラーマップの一覧はこちら : Choosing Colormaps in Matplotlib
グラフにタイトルをつける方法
グラフ全体に適用されるタイトルです。
fig.suptitle("THIS IS A TITLE")
参考 : matplotlib.pyplot.suptitle
グラフタイトルのテキストの文字サイズ・太さ・色を変える方法
sizeに数値(ポイント)もしくは文字列で'xx-small', 'x-small', 'small', 'medium', 'large', 'x-large', 'xx-large'を渡します。
タイトルのテキストを太くするにはweightに数値0-1000もしくは文字列で'ultralight', 'light', 'normal', 'regular', 'book', 'medium', 'roman', 'semibold', 'demibold', 'demi', 'bold', 'heavy', 'extra bold', 'black'を渡します。対応しているフォントでないと太さは変わらないので注意です。
色はcolorで指定できます。
fig.suptitle('This is My Graph', size='xx-large', weight='black', color='r')
これらはmatplotlib.textで提供されている属性のAPIで、後述する軸ラベル、目盛りラベル、凡例などテキストを表示する様々なところで使うことができます。
参考 : matplotlib.text
Matplotlibで使える色一覧はこちら : List of named colors
サブプロットにタイトルをつける方法
サブプロットした個別のaxに適用されるタイトルはax.set_titleで書きます。文字サイズと太さの指定方法は上述したグラフタイトルと同じです。
ax.set_title("this is a axes title")
参考 : matplotlib.axes.Axes.set_title
プロットエリアの枠線を消す方法
spines.set_visible(False)で枠線を消すことができます。
fig = plt.figure()
ax = fig.add_subplot()
ax.plot(x,y)
[ax.spines[side].set_visible(False) for side in ['right','top']]
Spinesにはtop、bottom、left、rightの属性があり、それぞれ上下左右の枠線に対する設定を行うことができます。
左(Y軸)と下(X軸)は残しておいて、軸に関係のない右と上を消すことが多いです。for文のリスト内包表記を利用して1行で書いています。
Spinesは正確には枠線と言うよりは、軸に対する設定です。
参考 : matplotlib.spines
軸に関する設定
軸にタイトルをつける方法
ax.set_xlabel('x axis')
ax.set_ylabel('y axis')
上述したグラフタイトル同様、sizeとweightとcolorでフォントのサイズ・太さ・色を変えることができます。
参考 : Simple axes labels
軸の範囲(上限と下限)を変える方法
ax.set_xlim([-5,5])
ax.set_ylim([-5,5])
軸を反転する方法
invert_xaxisで軸を反転できます。
ax.invert_yaxis() # y軸を反転
ax.invert_xaxis() # x軸を反転
数値軸の場合は、上述した軸の範囲を上下入れ替えることでも反転できます。
ax.set_ylim([5,-5]) # 5から-5まで、マイナス方向の軸になる
参考 : matplotlib.axes.Axes.invert_yaxis
軸の色を変える方法
spinesのset_colorで軸の色を変えられます。
ax.spines.top.set_color('grey')
「プロットエリアの枠線を消す方法」にも書きましたが、Spinesにはtop、bottom、left、rightの属性があり、それぞれ上下左右の枠線に対する設定を行うことができます。
set_color('none')を指定すると、軸を消したように見えます。set_visible(False)と同じ見え方になります。
参考 : matplotlib.spines
Matplotlibで使える色名一覧はこちら : List of named colors
軸の位置を変える方法・x軸とy軸を図の中心にする方法
splinesで軸の位置を調整できます。
fig = plt.figure()
ax = fig.add_subplot()
ax.plot(x,y)
ax.spines.left.set_position('center') # 左 y軸は中央
ax.spines.right.set_color('none') # 右は消す
ax.spines.bottom.set_position('center') # 下 x軸は中央
ax.spines.top.set_color('none') # 上は消す
ax.xaxis.set_ticks_position('bottom') # 目盛りの位置も変えられる
ax.yaxis.set_ticks_position('left')
ax.set_xlim([-5,5])
ax.set_ylim([-5,5])

参考 : Spine Placement
軸の目盛りに関する設定
目盛りに関する設定の名前はticksがつきます。
軸の目盛りの間隔を変える方法
目盛りの間隔設定はMultipleLocatorをimportすることで使えます。
from matplotlib.ticker import MultipleLocator
以下の「細かい目盛りを打つ方法」と合わせて具体的な使い方を書きます。
軸の目盛りの間に細かい目盛りを打つ方法
大きい目盛りはMajor ticks、その間の細かい目盛りはMinor ticksと呼ばれます。
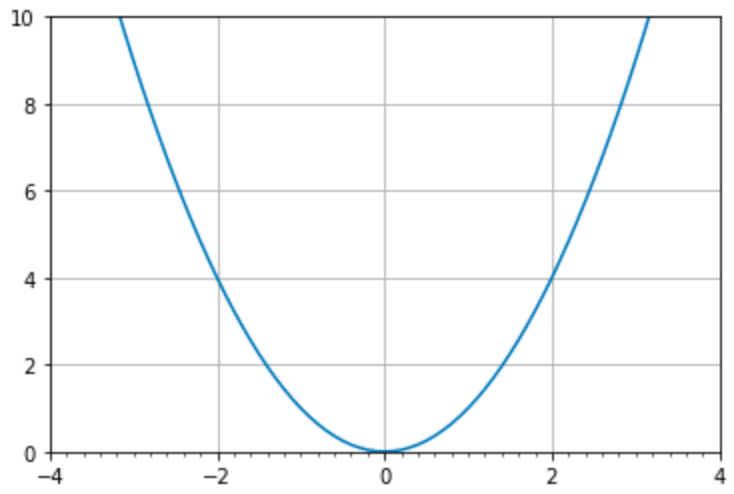
MultipleLocatorによってMinor ticksを打てるようになるだけでなく、Major・Minorそれぞれの間隔を設定できます。
fig = plt.figure()
ax = fig.add_subplot()
ax.plot(x,y)
ax.set_xlim([-4,4])
ax.set_ylim([0,10])
# x軸に2.0間隔で大きい目盛りを打つ
ax.xaxis.set_major_locator(MultipleLocator(2))
# x軸に0.2間隔で細かい目盛りを打つ
ax.xaxis.set_minor_locator(MultipleLocator(.2))
ax.grid(which='major')

軸の目盛りに対してグリッド線(格子線)を引く方法
上の例ですでに使っていますが、ax.grid()で軸の目盛りから格子を引くことができます。y軸、x軸のどちらかの目盛りから引きたい場合は、ax.xaxis、ax.yaxisからメソッドを使うと実現できます。
ax.grid()
ax.xaxis().grid() # x軸の目盛りから、縦線を引く
ax.yaxis().grid() # y軸の目盛りから、横線を引く
# オプション
ax.grid(color='k', which='major', linestyle='-')
which=にmajor, minor, bothを指定して、Major ticksに引くか、Minor Ticksに引くか、両方に引くかが指定できます。
上に書いた「目盛りの間隔設定」と合わせて、グリッドの粗さ・細かさを調整できます。
参考 : matplotlib.axis.Axis.grid
軸の目盛りを消す方法
tick_paramsで目盛りの長さが指定できるので、長さを0にします。
もしくはcolorをnoneにすると見えなくなります。
# どちらでも目盛りが消えたように見える
ax.tick_params(length=0)
ax.tick_params(color='none')
参考 : matplotlib.axes.Axes.tick_params
軸の目盛りを内側にする方法
directionがデフォルトではoutで外側に向いているので、これをinにすると軸の内側にすることができます。
ax.tick_params(direction='in')
参考 : matplotlib.axes.Axes.tick_params
軸の目盛りについた名前(ラベル)を消す方法
set_xticklabels()にラベルを指定できます。[]と空のリストを渡すとラベルを消すことができます。
ax.set_xticklabels([])
matplotlib.axes.Axes.set_xticklabels
y軸の場合はset_yticklabelsで同じことができます。
軸の目盛りに名前(ラベル)を指定してつける方法
目盛りの数の要素を持つリストをset_xticklabels()に渡すことで、目盛りのラベルを指定できます。
X = df.groupby(by="species")["body_mass_g"].mean()
species_jp = ['アデリーペンギン','ヒゲペンギン','ジェンツーペンギン']
fig = plt.figure()
ax = fig.add_subplot()
ax.bar(X.index,X.to_numpy())
ax.set_xticklabels(species_jp)

参考 : matplotlib.axes.Axes.set_xticklabels
y軸の場合はset_yticklabelsで同じことができます。
軸の目盛りについた名前(ラベル)の色とサイズを変える方法
ラベルの色とサイズはtick_paramsで変えられます。
ax.tick_params(labelcolor='r', labelsize='medium')
参考 : matplotlib.axes.Axes.tick_params
Matplotlibで使える色名一覧はこちら : List of named colors
軸の目盛りについた名前(ラベル)の角度を変える方法
上の例で使ったset_xticklabelsにrotation=を渡します。
少し目盛りのラベルが詰まっていて45度に斜めにしたい、といった場合は以下のように書きます。
ax.set_xticklabels(species_jp,rotation=45)
年月日YYYY-MM-DDのような長いラベルをつけたいときによく使います。
ラベルには他にもmatplotlib.textの属性を指定できます。
参考 : matplotlib.text
凡例に関する設定
凡例とは「青色の線が〇〇を表しています」といったようなグラフの分類に関する説明書きのことです。凡例に関する設定の名前にはlegendがつきます。
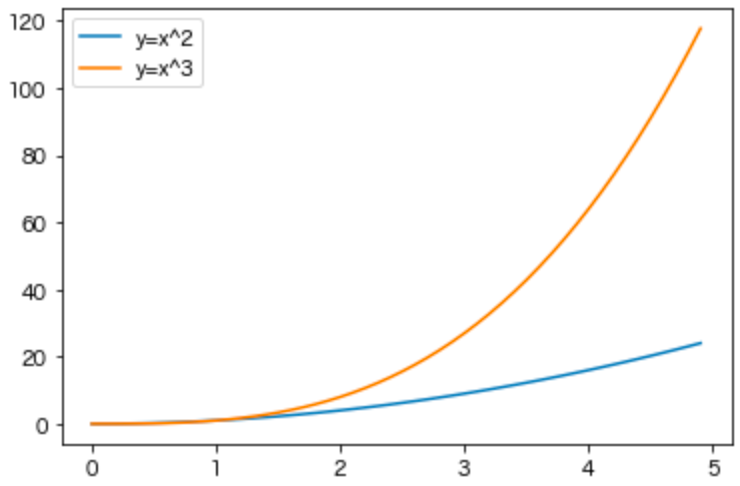
凡例を表示させる方法
ax.legend()と書くと、プロットに指定したラベルlabelのテキストを凡例に表示させることができます。
x = np.arange(0,5,0.1)
y1 = x**2
y2 = x**3
fig = plt.figure()
ax = fig.add_subplot()
ax.plot(x,y1, label='y=x^2')
ax.plot(x,y2, label='y=x^3')
ax.legend()

凡例の文字サイズを変える方法
fontsizeで文字サイズを変えられます。整数の他、'xx-small', 'x-small', 'small', 'medium', 'large', 'x-large', 'xx-large'が渡せます。
サンプルは以下のタイトルの例と一緒にまとめます。
凡例の背景色・枠線の色・文字色を変える方法
凡例の背景色はfacecolor、枠線の色はedgecolor、文字色はlabelcolorで変えられます。
Matplotlibで使える色一覧はこちら : List of named colors
サンプルは以下のタイトルの例と一緒にまとめます。
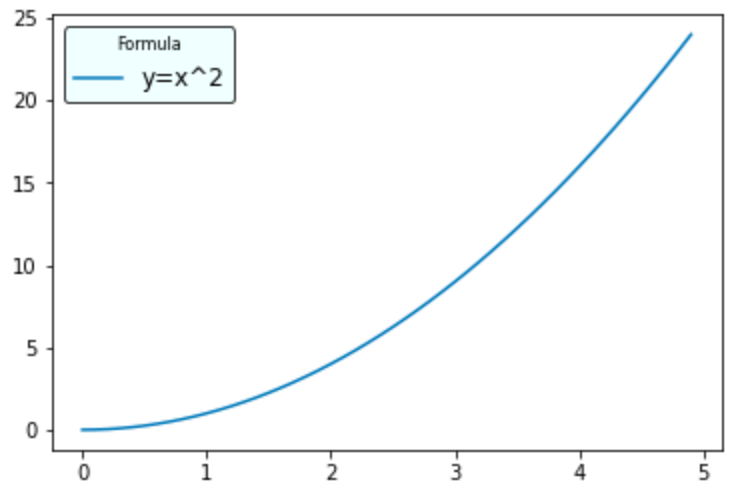
凡例にタイトルを付ける方法
titleで凡例にタイトルを付けることができます。タイトルのフォントサイズはtitle_fontsizeで変えられます。
ax.legend(
fontsize=12,labelcolor='k',
title='Formula',title_fontsize=8,
facecolor='azure',
edgecolor='k'
)

凡例のテキストボックスの位置を「ざっくり」調節する方法
凡例の位置はデフォルトでグラフと重ならない良い感じの位置に表示されますが、locで位置を指定することも可能です。多分locationの略ですね。
ax.legend(loc='upper center')
位置はupper, lower, left, right, centerの組み合わせで指定できます。
つまりupper right, upper left, lower left, lower right, right, center left, center right, lower center, upper center, centerです。
参考 : matplotlib.legend
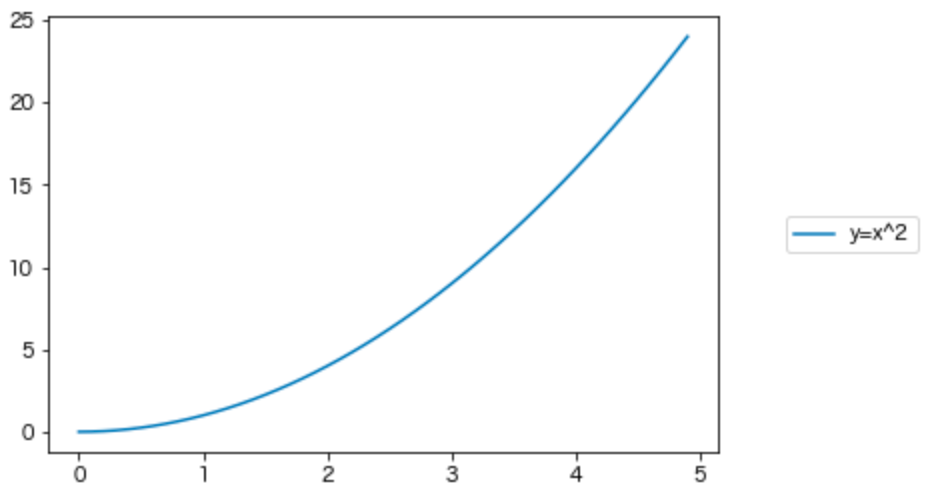
凡例のテキストボックスの位置を「細かく」調節する方法
locだけだと細かい調整ができませんが、さらにbbox_to_anchorを指定することで微調整できます。
パラメータは(x,y,width,height)ですが、位置の指定だけであれば(x,y)の指定でOKです。
例えば以下のように指定すると、凡例を図の右側に置くこともできます。
x = np.arange(0,5,0.1)
y1 = x**2
fig = plt.figure()
ax = fig.add_subplot()
ax.plot(x,y1, label='y=x^2')
ax.legend(loc='center',bbox_to_anchor=(1.2,.5))

まとめ
というわけで今回はPythonの可視化ライブラリMatplotlibで綺麗にグラフを書くために頻出の設定方法を色々とまとめてみました。
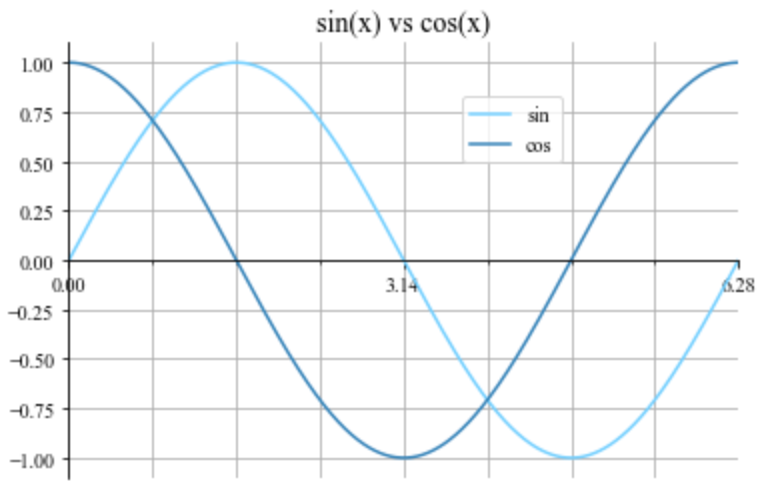
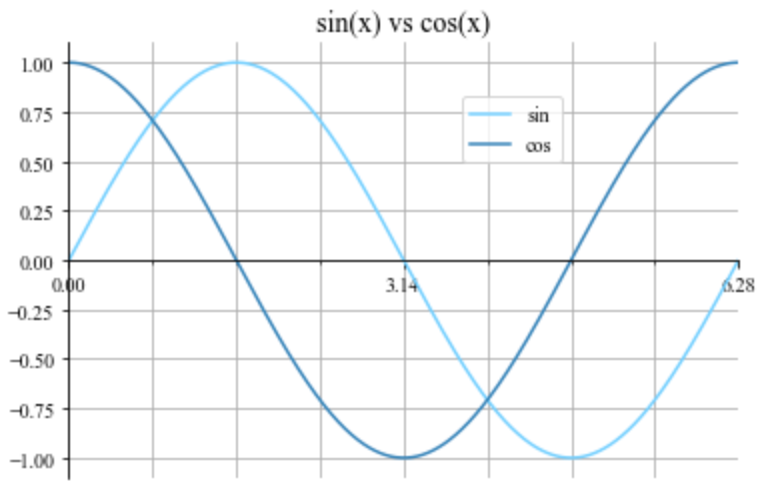
ここまでご紹介したテクニックを色々使って書くと、例えば以下のような図が作れます。

使用したコードはこちら。
import numpy as np
import matplotlib.pyplot as plt
from matplotlib.ticker import (MultipleLocator)
# フォント設定
from matplotlib import rcParams
rcParams['font.family'] = 'sans-serif'
rcParams['font.sans-serif'] = 'Times New Roman'
# データ作成
x = np.arange(0,2*np.pi,.01)
y1 = np.sin(x)
y2 = np.cos(x)
# plot
fig = plt.figure()
ax = fig.add_subplot()
ax.set_title('sin(x) vs cos(x)', size=14)
ax.plot(x,y1,label='sin',color='lightskyblue')
ax.plot(x,y2,label='cos',color='steelblue')
# 軸の設定
ax.set_xlim([0,2*np.pi]) # x軸範囲
ax.set_ylim([-1.1,1.1]) # y軸範囲
ax.spines.bottom.set_position('center') # x軸は中央
[ax.spines[side].set_visible(False) for side in ['right','top']] # 右と上の軸を消す
# 軸の目盛りの設定
ax.xaxis.set_major_locator(MultipleLocator(np.pi))
ax.xaxis.set_minor_locator(MultipleLocator(np.pi/4))
ax.grid(which='both')
# 凡例の設定
ax.legend(loc='best',bbox_to_anchor=(.75,.9))
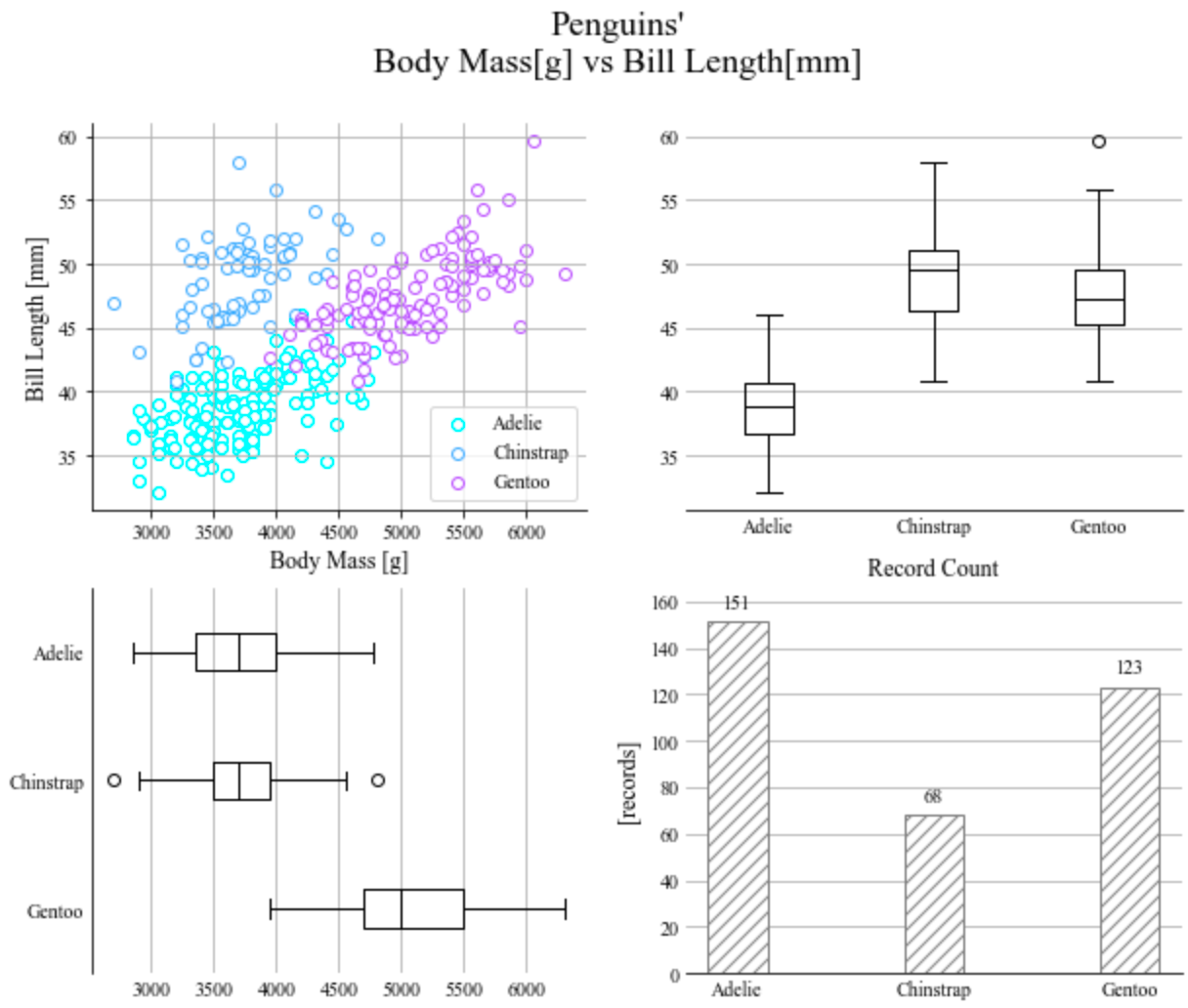
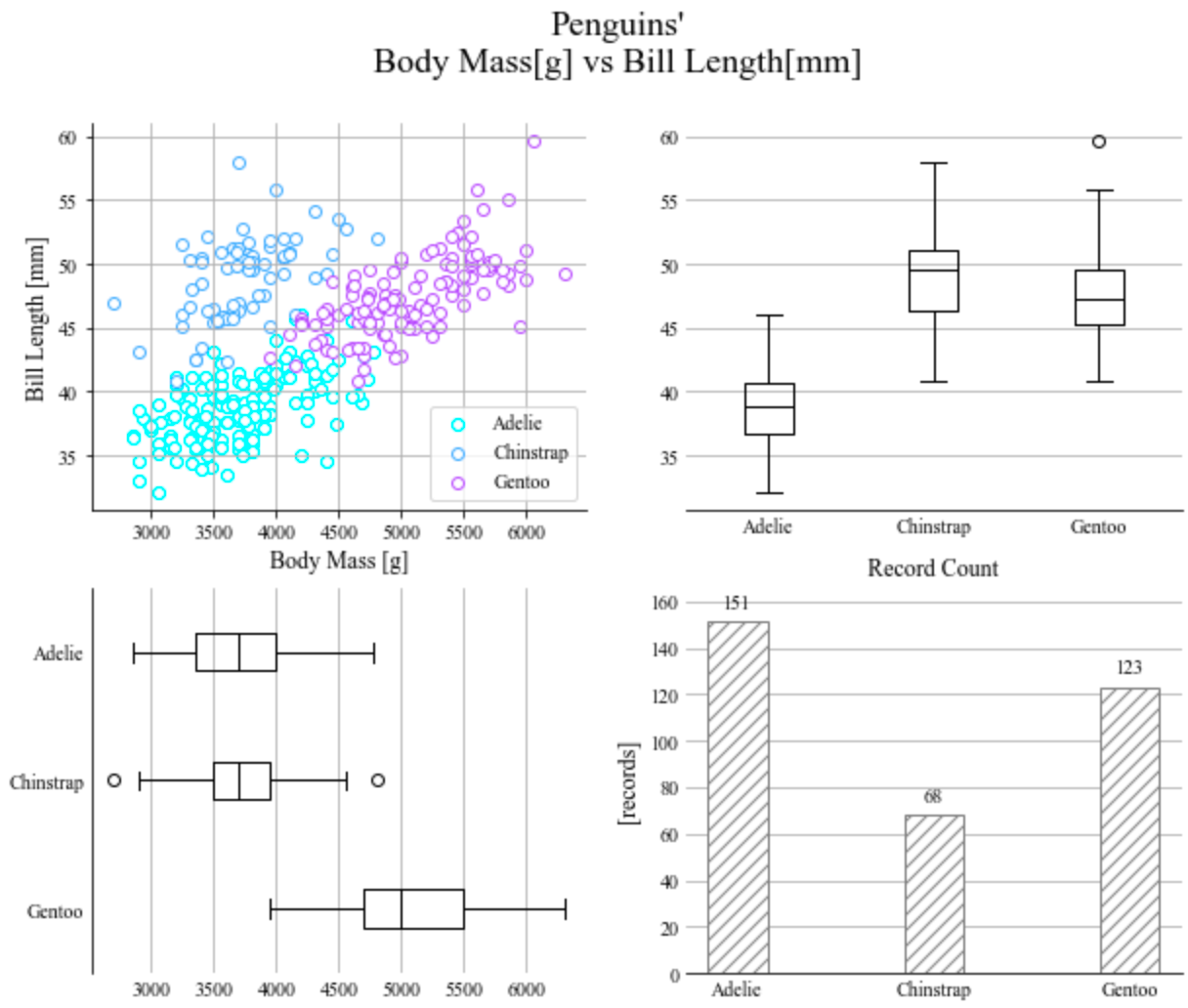
サブプロットを使うことで複数のグラフを並べてプロットをしたサンプルです。

コードはこちらです。
import numpy as np
import matplotlib.pyplot as plt
import matplotlib.cm as cm
from matplotlib.ticker import (MultipleLocator)
import pandas as pd
# フォント設定
from matplotlib import rcParams
rcParams['font.family'] = 'sans-serif'
rcParams['font.sans-serif'] = 'Times New Roman'
# データ作成
df = pd.read_csv("data/penguins.csv")
x,y,z = ('body_mass_g','bill_length_mm','species')
df = df[[x,y,z]]
df = df[~df.isnull().any(axis=1)] # nullの行を削除
types = df[z].unique()
types.sort() # 名前順に並び替え
X = [df[df[z]==t][x].to_numpy() for t in types]
Y = [df[df[z]==t][y].to_numpy() for t in types]
Z = df.groupby(by=z)[z].count()
# plot
fig = plt.figure(figsize=[10,8])
fig.suptitle("Penguins'\nBody Mass[g] vs Bill Length[mm]",size=18)
# 左上の散布図
ax1 = fig.add_subplot(221)
for i,t in enumerate(types):
_x = df[df[z]==t][x]
_y = df[df[z]==t][y]
ax1.scatter(_x,_y,color=cm.cool(i/len(types)),facecolor='w',label=t)
ax1.set_ylabel('Bill Length [mm]',size=12)
ax1.set_xlabel('Body Mass [g]',size=12)
[ax1.spines[side].set_visible(False) for side in ['right','top']]
ax1.grid()
ax1.legend(loc='lower right')
# 右上の箱ひげ図
ax2 = fig.add_subplot(222)
ax2.boxplot(
Y,vert=True,labels=types,widths=0.3,
medianprops=dict(color='black'))
[ax2.spines[side].set_visible(False) for side in ['right','top','left']]
ax2.tick_params(length=0)
ax2.yaxis.grid()
# 左下の箱ひげ図
ax3 = fig.add_subplot(223)
ax3.boxplot(
X,vert=False,labels=types,widths=0.3,
medianprops=dict(color='black'))
ax3.xaxis.grid()
[ax3.spines[side].set_visible(False) for side in ['right','top','bottom']]
ax3.tick_params(length=0)
ax3.invert_yaxis() # y軸を反転
# 右下の棒グラフ
ax4 = fig.add_subplot(224)
ax4.set_title('Record Count')
bar = ax4.bar(Z.index,Z.to_numpy(),width=.3,fc='w',edgecolor='grey',hatch='///',zorder=2)
ax4.bar_label(bar, padding=5, zorder=3)
ax4.yaxis.grid(zorder=1)
ax4.set_ylabel('[records]',size=12)
ax4.set_ylim([0,np.floor(Z.max()*1.1)])
[ax4.spines[side].set_visible(False) for side in ['right','top','left']]
ax4.tick_params(length=0)
以上、ご参考になれば。
こちらはPythonの基礎から体系的に学習したい方にオススメの書籍です。Matplotlibの可視化だけでなく、pandasによるデータの前処理や機械学習の基礎もまとめてあり、データサイエンスのスキルが幅広く習得できるようになっています。
Pythonデータサイエンスハンドブック ―Jupyter、NumPy、pandas、Matplotlib、scikit-learnを使ったデータ分析、機械学習 単行本(ソフトカバー) –


